Answer the question
In order to leave comments, you need to log in
How to make a slick slider start from the clicked element, and not from the very first slide?
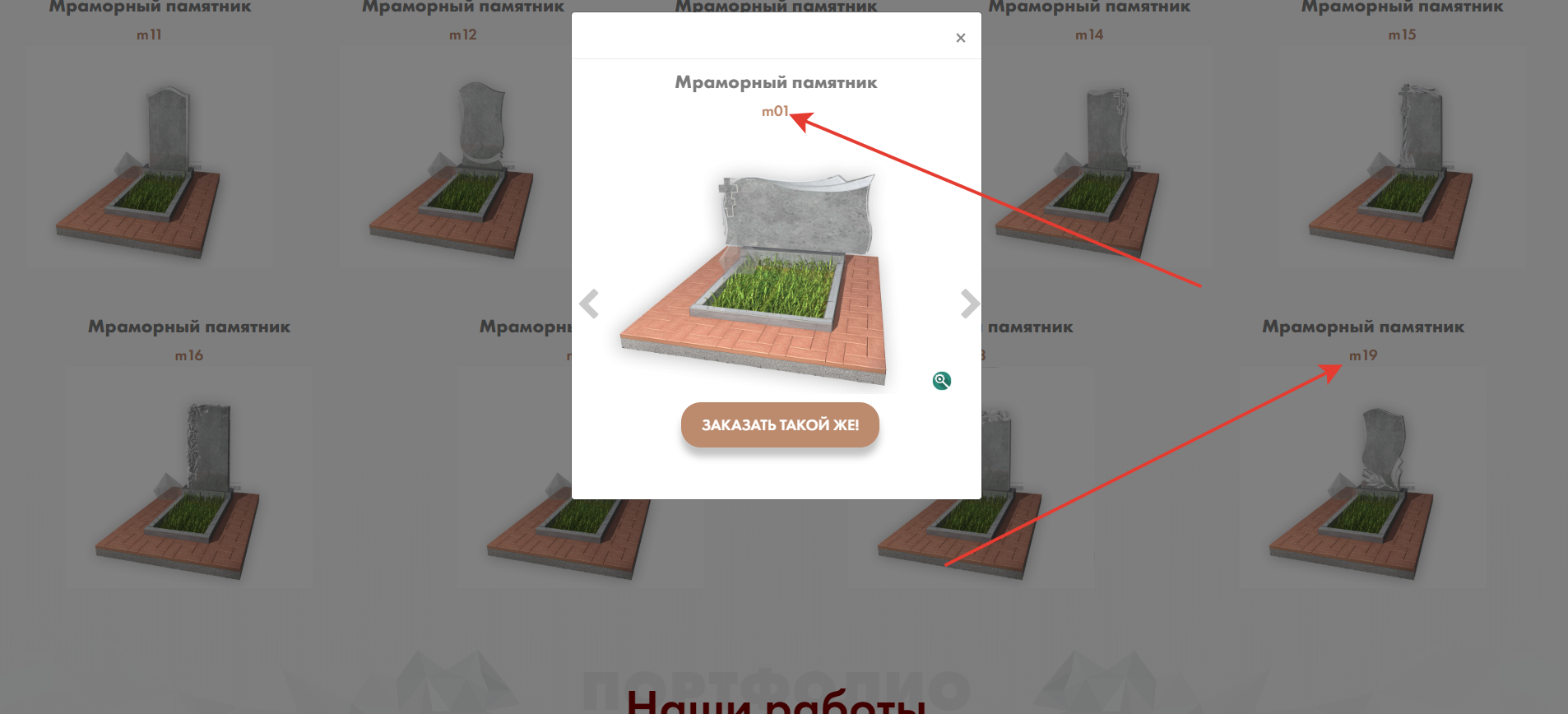
There are product cards on the page . By clicking on the product card, a modal window opens, and in it a slider.
Now when you click on any product, the slider opens from the first element. How to make the slider start with the selected element? Added the data-num attribute to product cards. The slick slider has a slide parameter with which the initialSlide slider should begin, but it takes an integer and I can’t go there with a string with the variable name that stores the date attribute of the selected element. I've been struggling with the problem for a couple of days and already porridge in my head. I tried to do it with a filter, but it didn't work. Now the code looks like this. I commented out the whole mess
$('.modal').on('shown.bs.modal', function () {
$('.slider__prod').slick({
// initialSlide: 1,
arrows: true,
prevArrow: '<button class="slick-prev slick-arrow" aria-label="Prev" type="button" style=""><i class="fa fa-chevron-left" aria-hidden="true"></i></button>',
nextArrow: '<button class="slick-next slick-arrow" aria-label="Next" type="button" style=""><i class="fa fa-chevron-right" aria-hidden="true"></i></button>'
});
});
// var currentSlide = $('.slider__prod').slick('slickCurrentSlide');
// function filterSlider(atrnum) {
// $('.slider__prod').slick('slickUnfilter');
// $('.slider__prod').slick('slickFilter', function() {
// return $('+atrnum+', this).length === 1;
// });
// $('.b1').on('click', function(e) {
// var atrnum = ($(this).attr('data-num'));
// });
// var slideindex = ($('.slick-slide').attr('data-slick-index'));
// $(".col[data-num] a").on('click', function(e){
// var index = $(".col[data-num]:visible a").index(this);
// $(".slider__prod").slick('slickUnfilter');
// // if(atrnum == slideindex){
// // $(".slider").slick('slickFilter','.slick-slide['data-slick-index]=slideindex');
// if ($('.b1').attr('data-num') == slideindex) {
// $('.slick-slide').addClass('act')
// $('.slider__prod').slick('slickFilter','.act');
// };
// // }
// });
$('.modal').on('hidden.bs.modal', function (e) {
$('.slider__prod').slick('unslick');
})
Answer the question
In order to leave comments, you need to log in
var num = 1;
$('.b1').on('click', function (e) {
num = parseInt($(this).data('num'));
})
$('.modal').on('shown.bs.modal', function () {
$('.slider__prod').slick({
initialSlide: num-1,
arrows: true,
prevArrow: '<button class="slick-prev slick-arrow" aria-label="Prev" type="button" style=""><i class="fa fa-chevron-left" aria-hidden="true"></i></button>',
nextArrow: '<button class="slick-next slick-arrow" aria-label="Next" type="button" style=""><i class="fa fa-chevron-right" aria-hidden="true"></i></button>'
});
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question