Answer the question
In order to leave comments, you need to log in
How to make a product catalog on WordPress according to your Bootstrap layout?
I'm new to Wordpress, so I apologize in advance for possibly stupid questions.
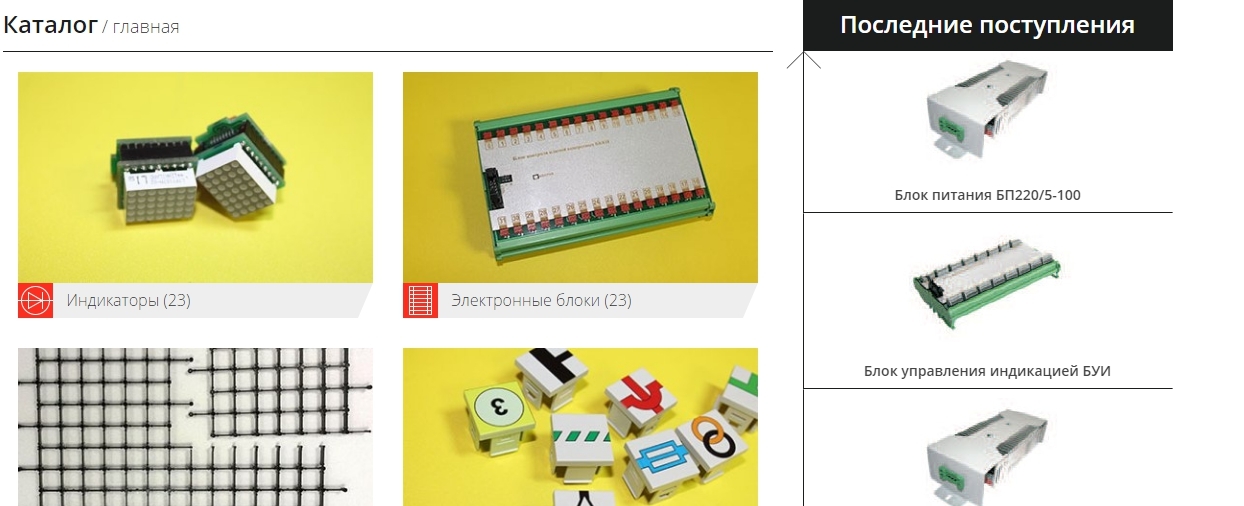
1) Please tell me how to make such a product catalog? (I attach the screenshot) 
The layout of the 1st block of the product is as follows:
<div class="col-sm-6 catalog-item"> <a href="" class="catalog-link"><img src="<?php bloginfo("template_directory"); ?>/img/indicator.jpg" alt="" class="catalog-img"></a>
<div class="catalog-tittle"><img src="<?php echo get_stylesheet_directory_uri() ?>/img/indicator-icon.png" alt="">
<h5 class="catalog-disc">Индикаторы (23)</h5>
<div class="catalog-tittle-triangle"></div>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
Создал рубрики и подрубрики и реализовал через похожие страницы
Регистрируем меню, например home_menu.
Набиваем его рубриками в нужном порядке.
Ставим ACF , делаем доп поле для картинки рубрики, илиже картинку просто в поле описания ставим.
Ну и дальше такой код .
functions.php
function ag_get_theme_menu( $theme_location ) {
if( ! $theme_location ) return false;
$theme_locations = get_nav_menu_locations();
if( ! isset( $theme_locations[$theme_location] ) ) return false;
$menu_obj = get_term( $theme_locations[$theme_location], 'nav_menu' );
if( ! $menu_obj ) $menu_obj = false;
return $menu_obj;
}
Куда там надо вставить список рубрик
<?php $menu = ag_get_theme_menu( 'home_menu' ); ?>
<?php $menu_items = wp_get_nav_menu_items($menu->term_id);
foreach ( $menu_items as $menu_item ) {
<div class="col-sm-6 catalog-item"> <a href="<?php echo $menu_item->url; ?>" class="catalog-link"><img src="<?php echo $menu_item->description; ?> " alt="" class="catalog-img"></a>
<div class="catalog-tittle"><img src="<?php echo get_stylesheet_directory_uri() ?>/img/indicator-icon.png" alt="">
<h5 class="catalog-disc"><?php echo $menu_item->title; ?> </h5>
<div class="catalog-tittle-triangle"></div>
</div>
</div>
<?php } ?>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question