Answer the question
In order to leave comments, you need to log in
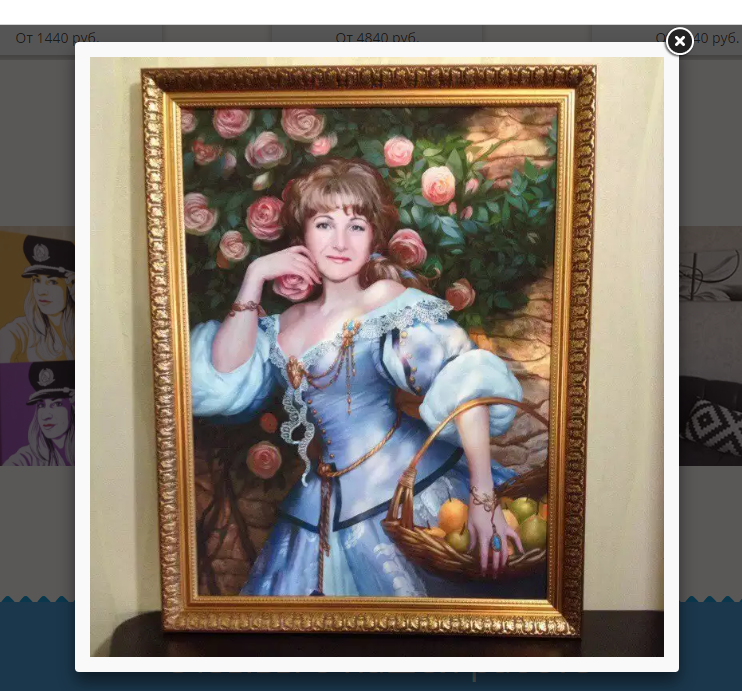
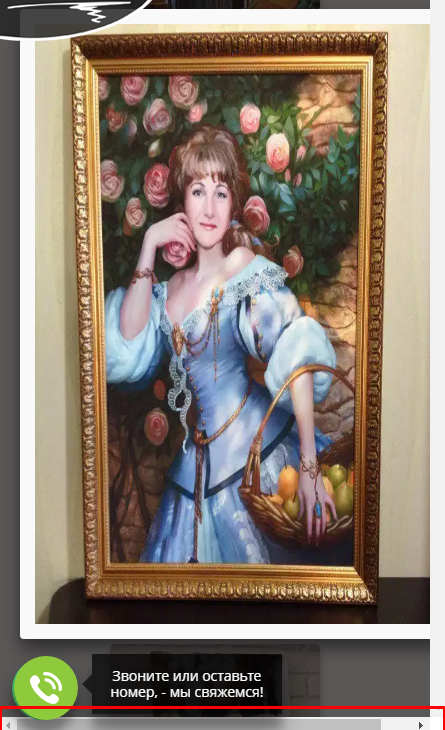
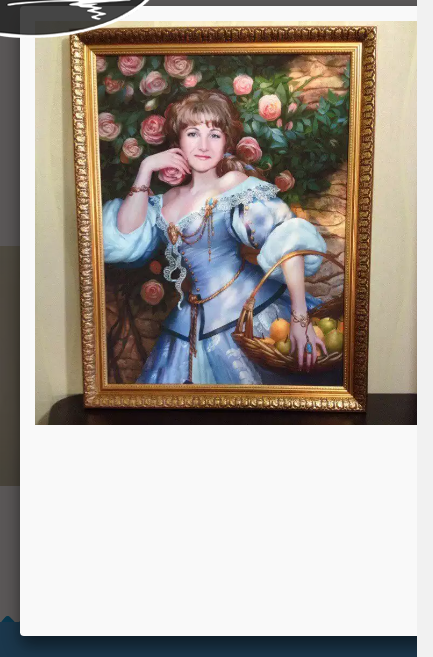
How to make a popup responsive (fancybox)?


How to make the image maintain proportions on small screens?
fantasybox.
Answer the question
In order to leave comments, you need to log in
Fancybox Options
fancyapps.com/fancybox/#docs
autoSize If true, then sets both autoHeight and autoWidth to true
Boolean; Default value: true
autoHeight If set to true, for 'inline', 'ajax' and 'html' type content width is auto determined. If no dimensions set this may give unexpected results
Boolean; Default value: false
autoWidth If set to true, for 'inline', 'ajax' and 'html' type content height is auto determined. If no dimensions set this may give unexpected results
Boolean; Default value: false
autoResize If set to true, the content will be resized after window resize event
Boolean; Default value: !isTouch Спасибо! Почти помогло.. Как это поправить? :)
Спасибо! Почти помогло.. Как это поправить? :)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question