Answer the question
In order to leave comments, you need to log in
How to make a managed slider (selection slider) in react/js?
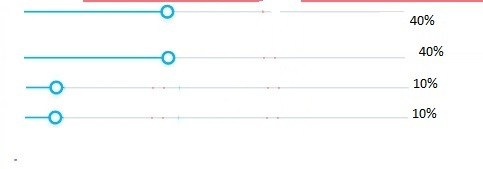
Hello! I need to make such a component from sliders.
4 or more different sliders should add up to 100%.

How do I think to do it.
when I have two sliders equal to 50%, then the rest cannot be moved.
If I moved one of the sliders by 40%, then I can move the first one up to 60%, or move the other two by 5% each, or one by 10 or something else, but in total by 10.
And here is the question. How can I have sliders (input type =''range') with an equal range of min and max, but still somehow make a certain limit property that can be conditionally applied and limit the movement of the slider.
I really hope for any help. Libraries, videos, your thoughts, thanks!
Answer the question
In order to leave comments, you need to log in
If you understand, you can understand.
You can have your own balancing function, which will block changes according to the required conditions.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question