Answer the question
In order to leave comments, you need to log in
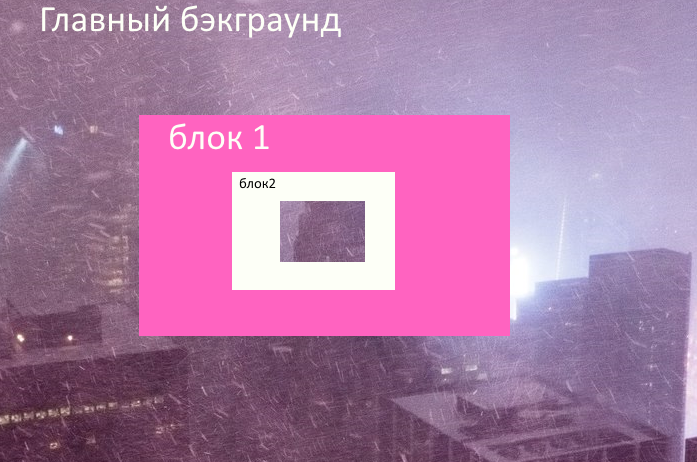
How to make a hole in a layered HTML block?

Is it even possible?
I know the way with backgrounds, svg, mask, but all of them are not suitable in their original version. Any ideas? Agree on any crutches.
Answer the question
In order to leave comments, you need to log in
.border {
width:250px;
height:100px;
border: 100px solid pink
}<!--ВСТАВЛЯЙТЕ DIV Сколько хотите, только размер border не забывайте менять-->
<div class="border"></div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question