Answer the question
In order to leave comments, you need to log in
How to make a full screen slider with navigation buttons inside a container on top of the slide?
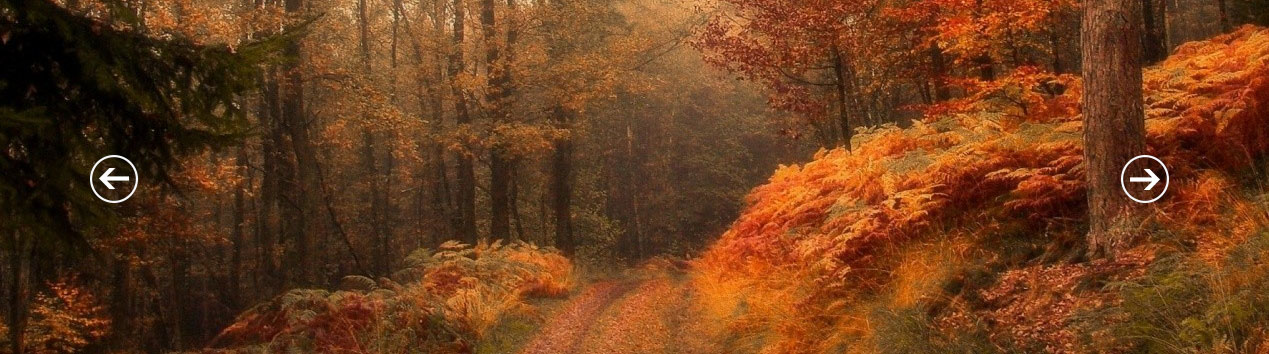
You need to implement a slider like this:

Answer the question
In order to leave comments, you need to log in
Instead of absolutely positioned pictures, make the navigation buttons absolute, right and left, that's it.
code pen
.slider {
padding: relative;
}
.slider img {
display: block;
width: 100%;
height: 100%;
}
.slick-arrow {
position: absolute;
top: 50%;
transform: translateY(-50%);
z-index: 2;
}
.slick-prev {
left: 0;
}
.slick-next {
right: 0;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question