Answer the question
In order to leave comments, you need to log in
How to make a footer correctly?


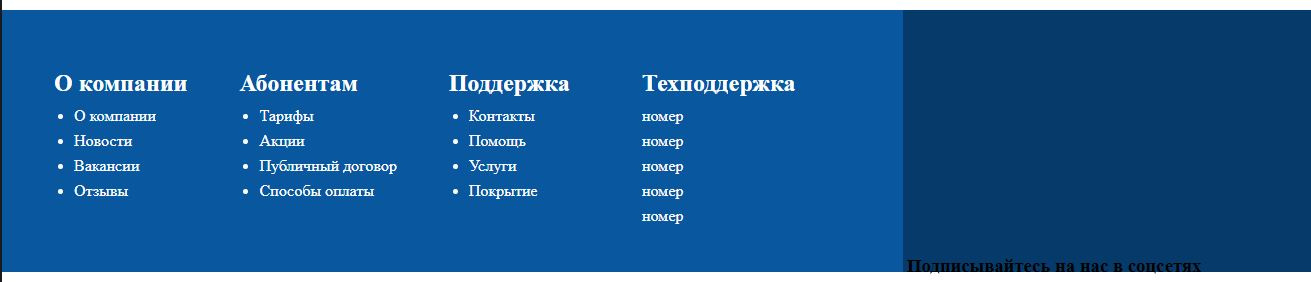
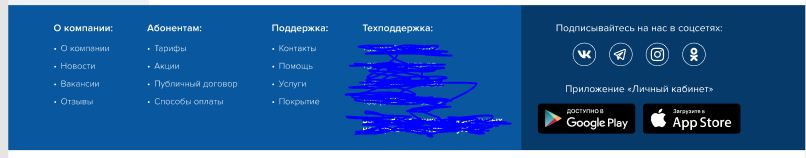
On the first screen - what happened to me) And on the second, as it should be.
I have the right side of the footer stuck to the bottom, how can I remove it?
There should be a block with widgets on the right, as in the second screen. How to implement this?)
Here is my code:
<footer>
<div class="footer-top">
<div class="footer-left">
<div class="company">
<h2>О компании</h2>
<ul>
<a href="#"> <li>О компании</li></a>
<a href="#"> <li>Новости</li></a >
<a href="#"><li>Вакансии</li></a >
<a href="#"> <li>Отзывы</li></a >
</ul>
</div>
<div class="abonents">
<h2>Абонентам</h2>
<ul>
<a href="#"> <li>Тарифы</li></a>
<a href="#"> <li>Акции</li></a >
<a href="#"><li>Публичный договор</li></a >
<a href="#"> <li>Способы оплаты</li></a >
</ul>
</div>
<div class="support">
<h2>Поддержка</h2>
<ul>
<a href="#"> <li>Контакты</li></a>
<a href="#"> <li>Помощь</li></a >
<a href="#"><li>Услуги</li></a >
<a href="#"> <li>Покрытие</li></a >
</ul>
</div>
<div class="tech-support">
<h2>Техподдержка</h2>
<ul>
<li>номер</li></a>
<li>номер</li></a >
<li>номер</li></a >
<li>номер</li></a >
<li>номер</li></a >
</ul>
</div>
</div>
<div class="footer-right">
<h3 class="subscr">Подписывайтесь на нас в соцсетях</h3>
</div>
</div>
</footer>footer {
height: 300px;
}
.footer-top {
background-color: #053a6a;
height: 262px;
}
.company,
.abonents,
.support,
.tech-support {
margin: 30px 0 82px 72px;
float: left;
}
.company ul li,
.abonents ul li,
.support ul li,
.tech-support ul li {
margin-bottom: 7px;
}
.company h2,
.abonents h2,
.support h2 {
padding-top: 30px;
margin-bottom: 10px;
margin-left: -20px;
color: #ffffff;
}
.tech-support {
width: 261px;
}
.tech-support h2 {
padding-top: 30px;
margin-bottom: 10px;
color: #ffffff;
}
.company a,
.abonents a,
.support a,
.tech-support a {
text-decoration: none;
color: #ffffff;
}
.tech-support ul li {
text-decoration: none;
list-style-type: none;
color: #ffffff;
}
.tech-support ul a {
text-decoration: none;
}
.footer-left {
height: 100%;
display: inline-block;
background-color: #09579f;
}
.footer-right {
display: inline-block;
}
.subscr {
display: inline-block;
}
.footer-bottom p {
width: 200px;
padding: 10px;
margin: 0 auto;
}Answer the question
In order to leave comments, you need to log in
Take the bootstrap principle and create your own
<footer>
<div class="container">
<div class="row">
<div class="col-3">
текст
</div>
<div class="col-3">
текст
</div>
<div class="col-3">
текст
</div>.container {
width: 90%;
max-width: 1200px;
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
.row {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin-right: -15px;
margin-left: -15px;
}
.col-3 {
-webkit-box-flex: 0;
-ms-flex: 0 0 25%;
flex: 0 0 25%;
max-width: 25%;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question