Answer the question
In order to leave comments, you need to log in
How to make a flex box fill all the remaining space, but no more than the adjacent block?
Good time of the day.
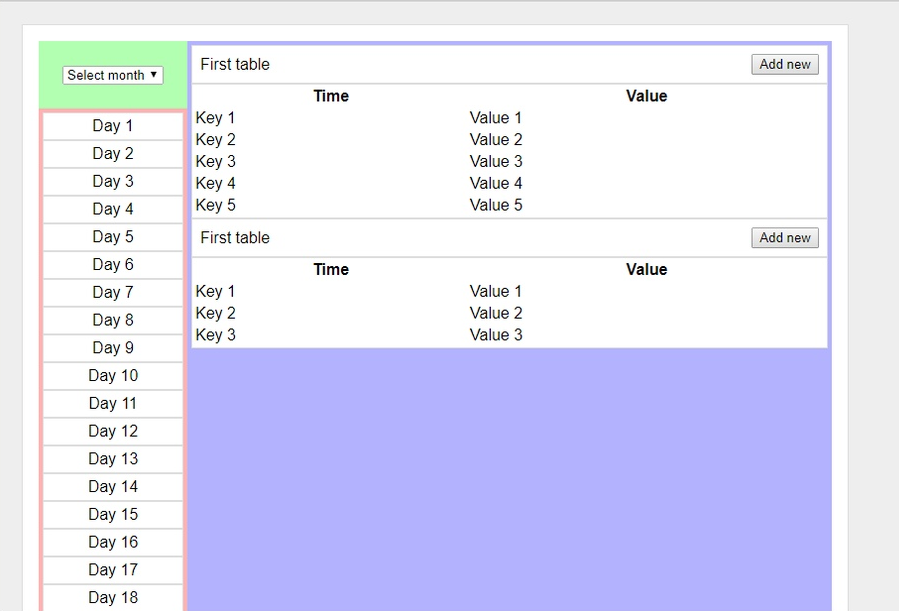
There is a container divided into two parts - left and right. The left one also splits into two more parts. Flexbox is used. 
The right block (blue) has a dynamic height that depends on the content.
The green block is always a fixed height and width.
The red block should fill the remaining space on the left. At the same time, all the content that is in it should scroll if it does not fit in height.
The problem is, as you can see in the screenshot, it just stretches the left flex item.
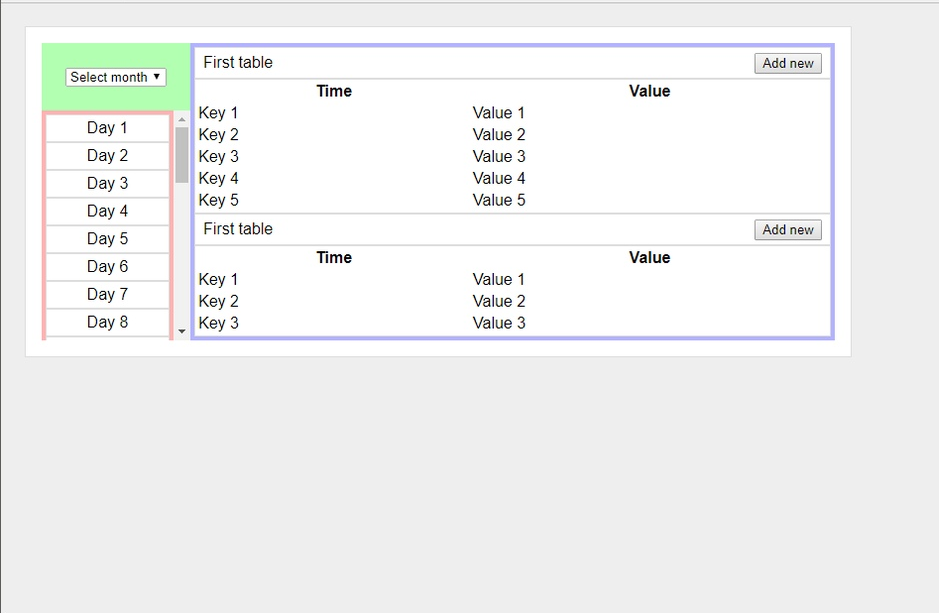
If you limit the height of the container, then it works (expected behavior): 
However, it is required to achieve this without a height constraint (requirement).
There was an option to try with CSS Grid, but the project should work on ancient tablets, where it is not supported.
Source code is available here https://gist.github.com/denismaster/7f110560d7563d...
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question