Answer the question
In order to leave comments, you need to log in
How not to display a block from the WordPress admin panel if the "Custom field" is empty?
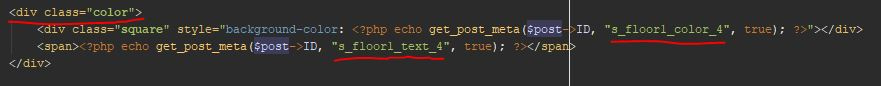
How not to display the "div class="color" block from the WordPress admin panel if some "Custom field" in this block is empty? I think it will be clear from the screenshots.

<div class="color">
<div class="square" style="background-color: <?php echo get_post_meta($post->ID, "s_floor1_color_4", true); ?>"></div>
<span><?php echo get_post_meta($post->ID, "s_floor1_text_4", true); ?></span>
</div>Answer the question
In order to leave comments, you need to log in
1.body in the layout never use, except for some points (I'll leave it to you).
2.Use a wrapper div for this.
3. learn css
4. (margin: 0 auto;) is not a correct entry, it is enough to specify (margin: auto;).
5. your semicolons, which do not play a role, still play a role.
https://jsfiddle.net/yjb9gnu6/
ps margin:auto this trick doesn't work if the element is not block-level or has no width specified.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question