Answer the question
In order to leave comments, you need to log in
How to make a Bottom Action Sheet in React Native?
Good afternoon !
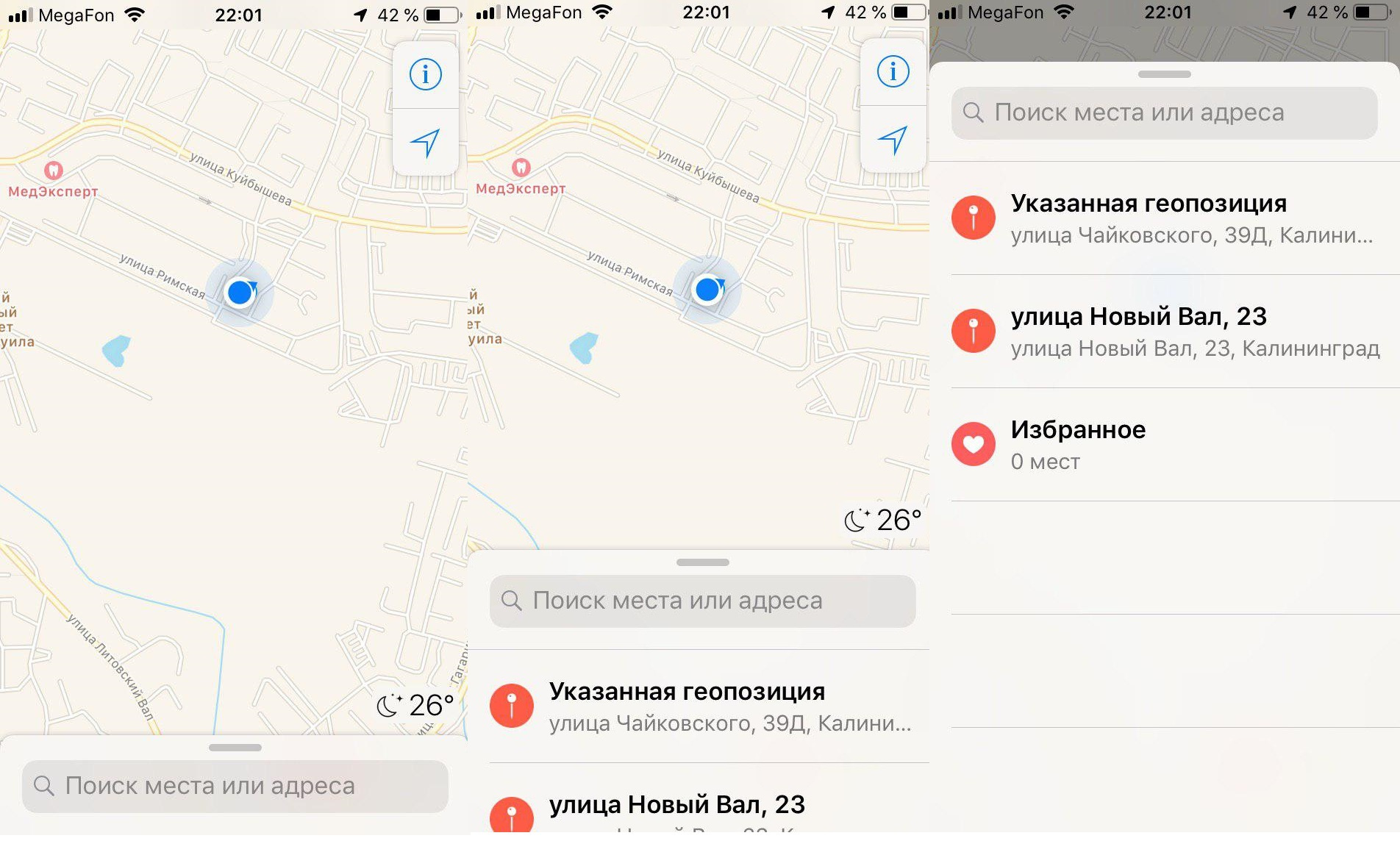
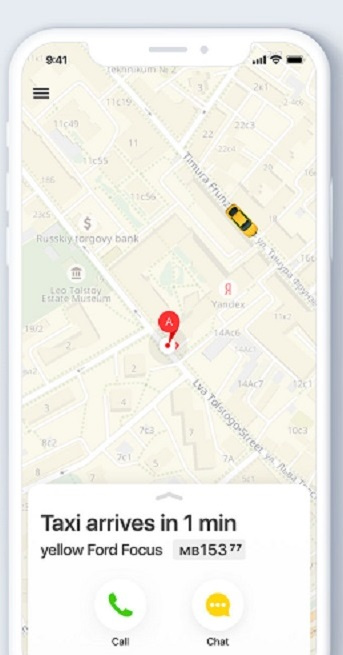
Tell me how to make such a bottom sheet?
Maybe there are some tutorials? The main thing is that there would be several stages of opening as in the screenshots. I'm interested in the implementation in js (React Native + Animated API), I don't have enough experience to write in java or swift. 
A similar window is implemented in the Yandex Taxi application.
Answer the question
In order to leave comments, you need to log in
There are such options (from simple to complex):
1. Use the search in Google. There are a lot of ready-made solutions, you are not the first to need such a tool. As an example, this is what we found in a minute of searching:
one
two
three
2. Write yourself using Modal . This is a native React Native component. To animate the slide up, set the animationType={slide} prop. Everything else - do as a normal component.
3. Write your own using LayoutAnimation or Animated . Create your widget, make it postion: absolute and animate its top property (for Animated) or just change the top and set the animation (for LayoutAnimation).
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question