Answer the question
In order to leave comments, you need to log in
How to make 3 level menu with different styles via PdoResources and PdoMenu in MODX?
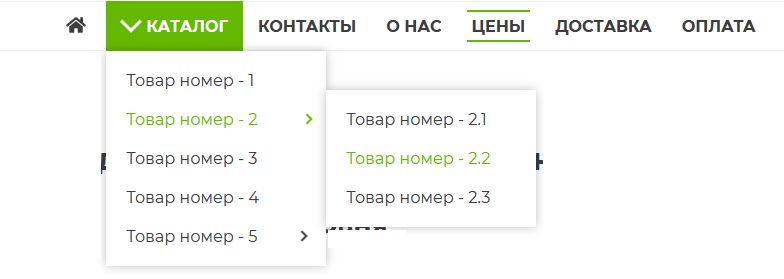
There is such a menu.
Screenshot: 
I want to automate it in MODX.
In the 1st level menu: 1st link (Main) and 2nd link (Catalog itself) have their own styles.
In the second level menu: the styles of the 2nd level Parent are different from the styles of the 1st level Parent.
The items of the 2nd, 3rd level are also different from the items of the 1st level of the menu.
<ul>
<li><a href="" class="menu_icon_1"><span class="home"></span><i>Главная</i></a></li>
<li class="parent catalog-dropdown">
<a href="" class="menu_icon_2"><span class="hamburger hamburger-animate"><span></span><span></span><span></span></span>Каталог</a>
<ul class="sub_menu">
<li><a href="">Товар номер - 1</a></li>
<li class="parent">
<a href="">Товар номер - 2</a>
<ul class="sub_sub_menu">
<li><a href="">Товар номер - 2.1</a></li>
<li><a href="">Товар номер - 2.2</a></li>
<li><a href="">Товар номер - 2.3</a></li>
</ul>
</li>
<li><a href="">Товар номер - 3</a></li>
<li><a href="">Товар номер - 4</a></li>
<li class="parent">
<a href="">Товар номер - 5</a>
<ul class="sub_sub_menu">
<li><a href="#">Товар номер - 5.1</a></li>
<li><a href="#">Товар номер - 5.2</a></li>
<li><a href="#">Товар номер - 5.3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">Контакты</a></li>
<li><a href="">О нас</a></li>
<li class="is-active"><a href="">Цены</a></li>
<li><a href="">Доставка</a></li>
<li><a href="">Оплата</a></li>
</ul>Answer the question
In order to leave comments, you need to log in
And what about modx? You even have a question about styles. You can also write such a selector .sub_menu .sub_menu li
Styles in CSS are set simply through the nesting level. What's the problem then?
Read about the child selector
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question