Answer the question
In order to leave comments, you need to log in
How to load obj model in Three.js?
Hello!
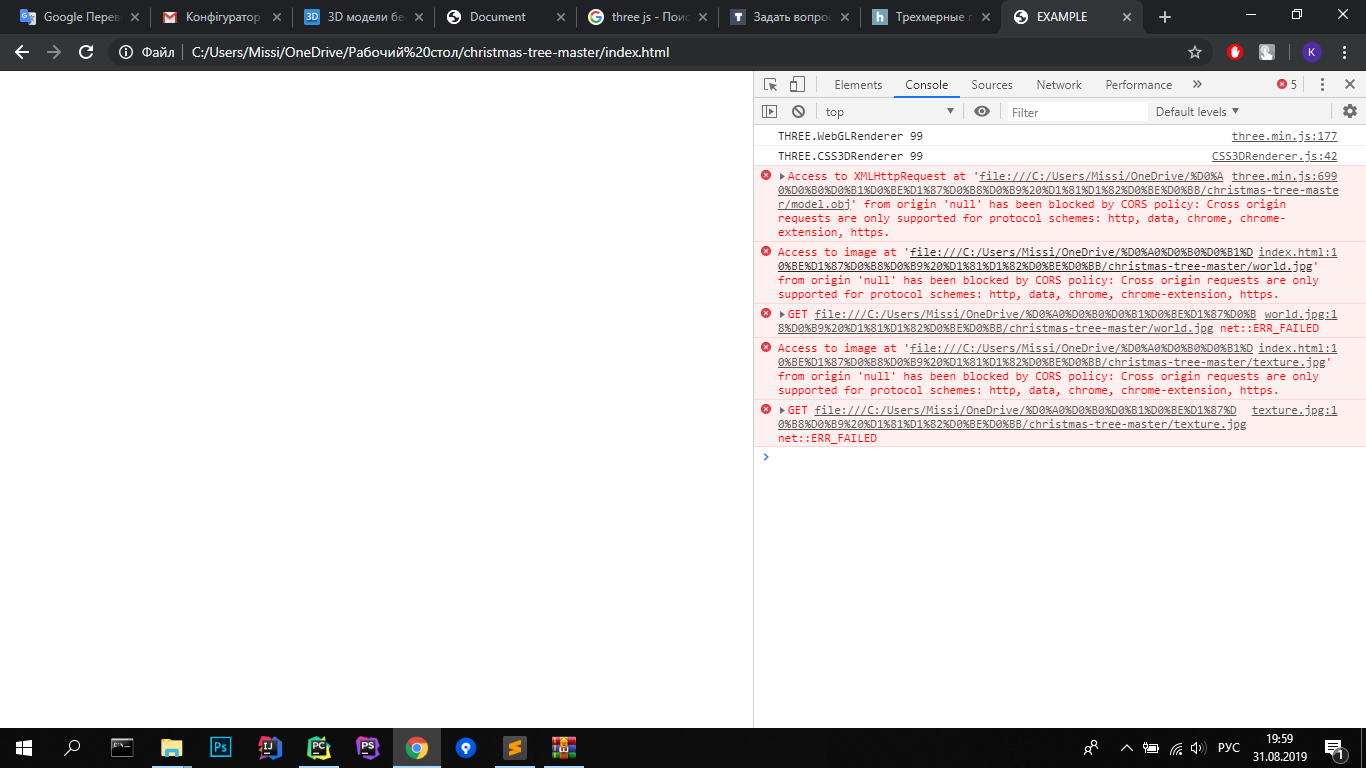
I need to load a 3d model in obj format into three.js. Rummaged through the Internet and found only one method through THREE.OBJLoader. An example is this article on Habré. However, when I try to download, I get the following error:  .
.
Text : three.min.js:699 Access to XMLHttpRequest at 'file:///C:/Users/Missi/OneDrive/%D0%A0%D0%B0%D0%B1%D0%BE%D1%87%D0 %B8%D0%B9%20%D1%81%D1%82%D0%BE%D0%BB/christmas-tree-master/model.obj' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
I could attribute everything to my own handlessness, but when I try to open the example provided in the article, the error does not disappear.
In addition, according to my knowledge, js does not seem to have the right to upload files from the computer, but here it is doing just that. but this is not accurate..
In general, I'm interested in the cause of the errors and, more importantly, the working way to load the model.
Thanks for the early!
Answer the question
In order to leave comments, you need to log in
Place the project on the http-server, you can local, then everything will be in order. When you open a simple html file, the browser does not allow it to download arbitrary files from the computer in the name of security.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question