Answer the question
In order to leave comments, you need to log in
How to load data into blocks when clicking on a menu item?
Hello everyone, there is such an example: https://jsfiddle.net/vwnz8avv/
The content will change on the page when you click on a menu item without reloading the page
. I will have about 20 such items with different text in the content block. The design is the same everywhere, the text and pictures will just change.
Tell me how to implement this correctly?
Maybe there are some template engines or is there a simple solution without react and angular? Or is it better to use them? Or is it better to store everything in data.json?
Answer the question
In order to leave comments, you need to log in
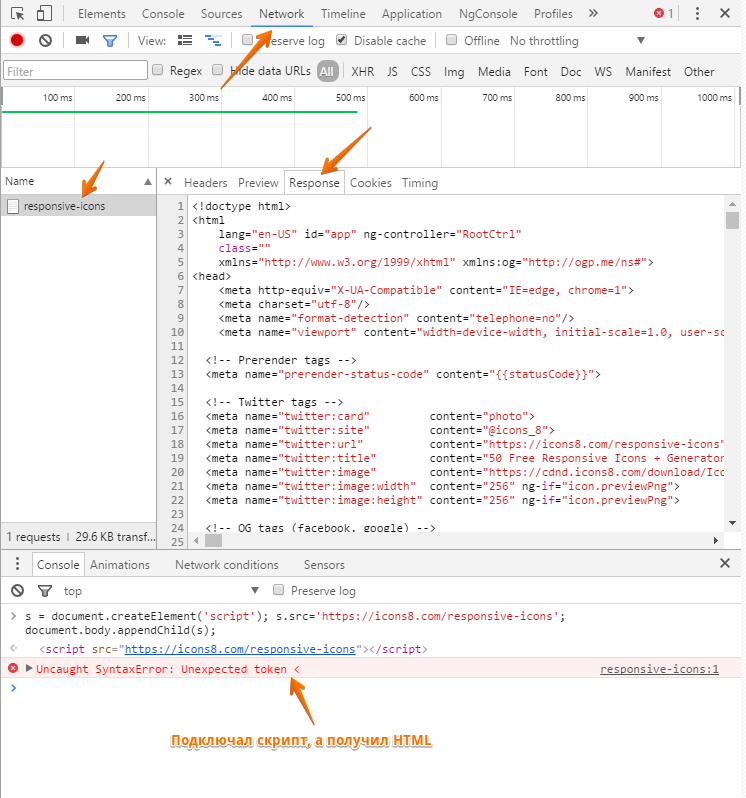
And what is incomprehensible here? The script expects JSON from the server, but, judging by the error, it receives HTML.
Look at the error log on the server - most likely there was an error (exception), which as a result was displayed in HTML format, not JS or JSON
Look at the "Network" panel in Google Chrome - there may be an entry with the code 4xx or 5xx - this is an error
AND look at the response text - there may be HTML instead of JS
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question