Answer the question
In order to leave comments, you need to log in
How to load css file in WebBrowser?
Good afternoon.
I use the C# language and the WPF system to build a GUI interface. And there was a task to display a " beautifully " designed text, so that the user could create it himself. For this I chose HTML + CSS.
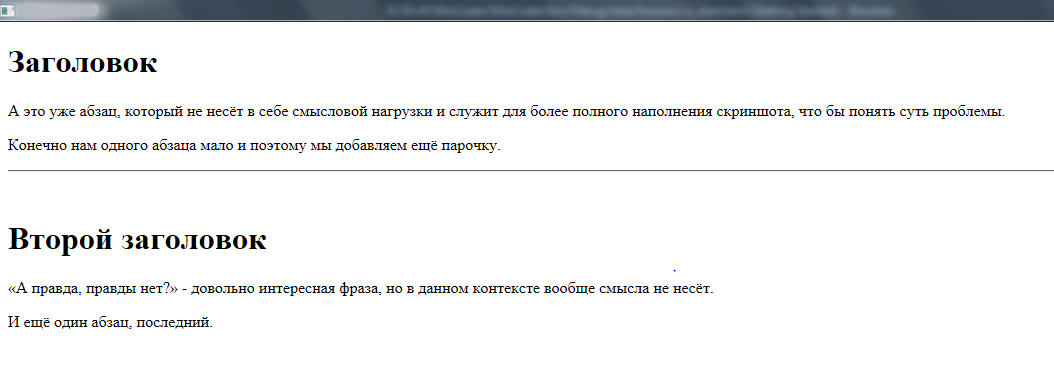
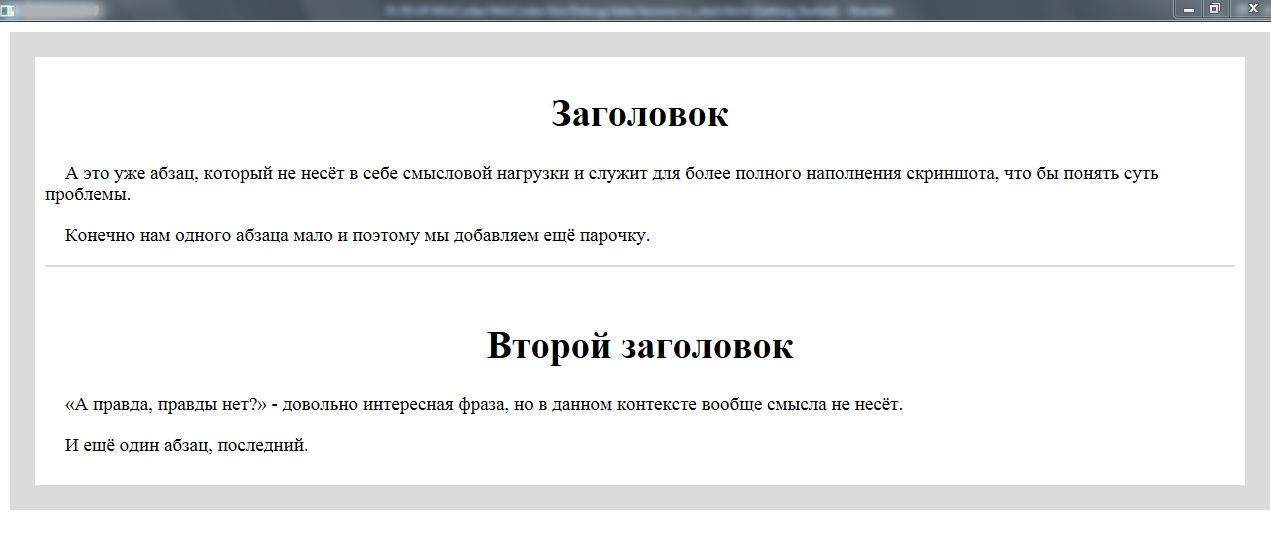
For display, I use the WebBrowser class, but at this moment (display) our problem appears, which I will now describe, as well as supplement my guesses, which, as I do not exclude, are correct.
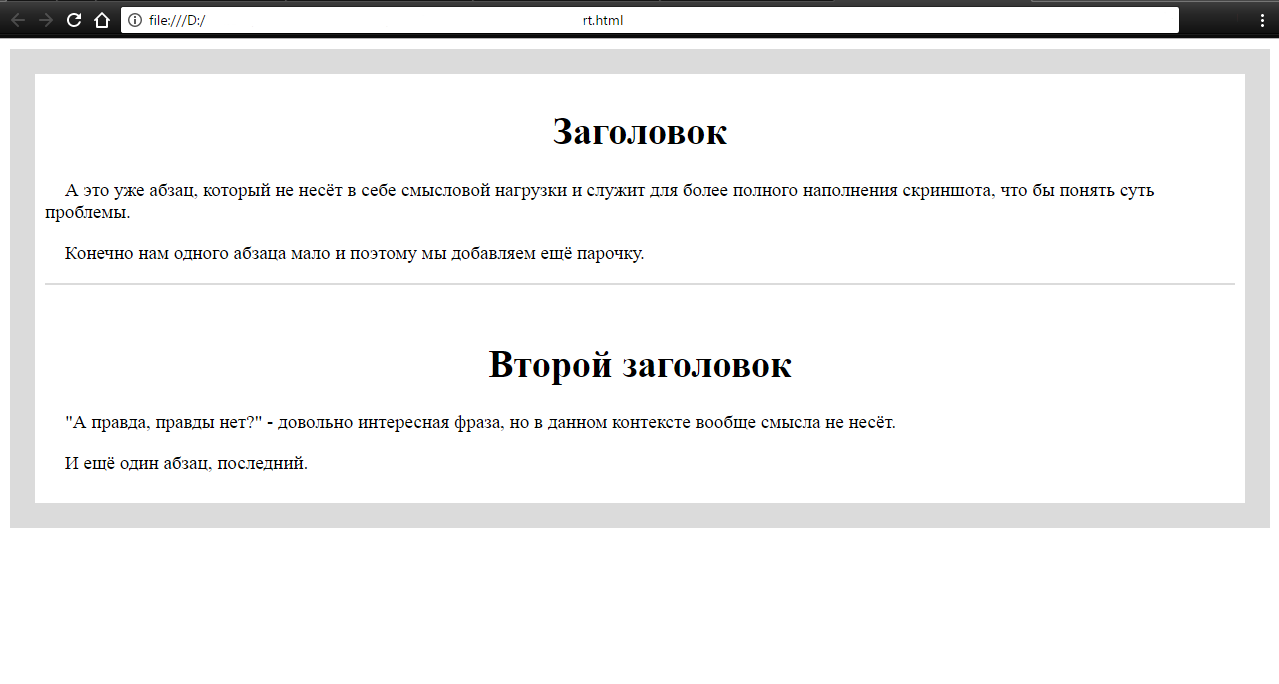
Let's say we have the following HTML file:
<!DOCTYPE HTML>
<html>
<head>
<title>Тест подгрузки css-файла</title>
<meta http-equiv=Content-Type content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<link rel="stylesheet" type="text/css" href="cs_start.css">
</head>
<body>
<h1>Заголовок</h1>
<p>А это уже абзац, который не несёт в себе смысловой нагрузки и служит для более полного наполнения скриншота, что бы понять суть проблемы.</p>
<p>Конечно нам одного абзаца мало и поэтому мы добавляем ещё парочку.</p>
<hr/><br>
<h1>Второй заголовок</h1>
<p><q>А правда, правды нет?</q> - довольно интересная фраза, но в данном контексте вообще смысла не несёт.</p>
<p>И ещё один абзац, последний.</p>
</body>
</html>/*Все заголовки по центру*/
h1 {
text-align: center;
}
p {
text-indent: 20px;
}
/*Разрыв абзаца*/
hr {
border: none;
background-color: #dbdbdb;
height: 2px;
}
/*Фон*/
body {
height: auto;
width: auto;
overflow: hidden;
background: #ffffff;
border: 25px solid #dbdbdb;
margin: 10px;
padding: 10px;
font-family: Segoe UI Historic;
font-size: 19px;
}

<head>
<link rel="stylesheet" type="text/css" href="cs_start.css">
<style type="text/css">
h1 {
text-align: center;
}
p {
text-indent: 20px;
}
hr {
border: none;
background-color: #dbdbdb;
height: 2px;
}
body {
height: auto;
width: auto;
overflow: hidden;
background: #ffffff;
border: 25px solid #dbdbdb;
margin: 10px;
padding: 10px;
font-family: Segoe UI Historic;
font-size: 19px;
}
</style>
</head>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question