Answer the question
In order to leave comments, you need to log in
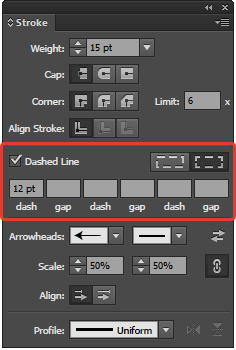
How to learn to predictably use dash gap dash gap dash gap margins of the Stroke panel?

On what example can you understand how they work, what deviates from what, etc.?
Answer the question
In order to leave comments, you need to log in
Is this a joke?) Line parameters are so unpredictable?))
Dashed line is a dashed line and the specified block controls the parameters of this dashed line. Even if you are too lazy to translate the words dash and gap (this is a dash / dash and gap / space), then you can understand in half a minute. A broken or dotted line consists of dashes and breaks, and the margins (they are even intuitively located) set the values for the sizes of these elements. I don’t know what to do to make them behave unpredictably, but everything is very simple.
Need a simple dotted line with the same size of dashes and spaces
- - - - - - - - value can only be left in the first field
Need a dotted line with pancake dashes and large spaces
— — — — — — means we specify the necessary values, such as: 10 20 (in the first two fields)
We need a more complex line, with different sizes of dashes and spaces
- — - — - — - — means we specify: 4 5 16 20 (where 4 - the size of the small dash, 5 - the size of the small gap, 16 - the size of the long dash, 20 - the size of the large space) and then everything repeats.
All this applies to any stroke. I hope this is at least clear once the functionality is in the Stroke tab)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question