Answer the question
In order to leave comments, you need to log in
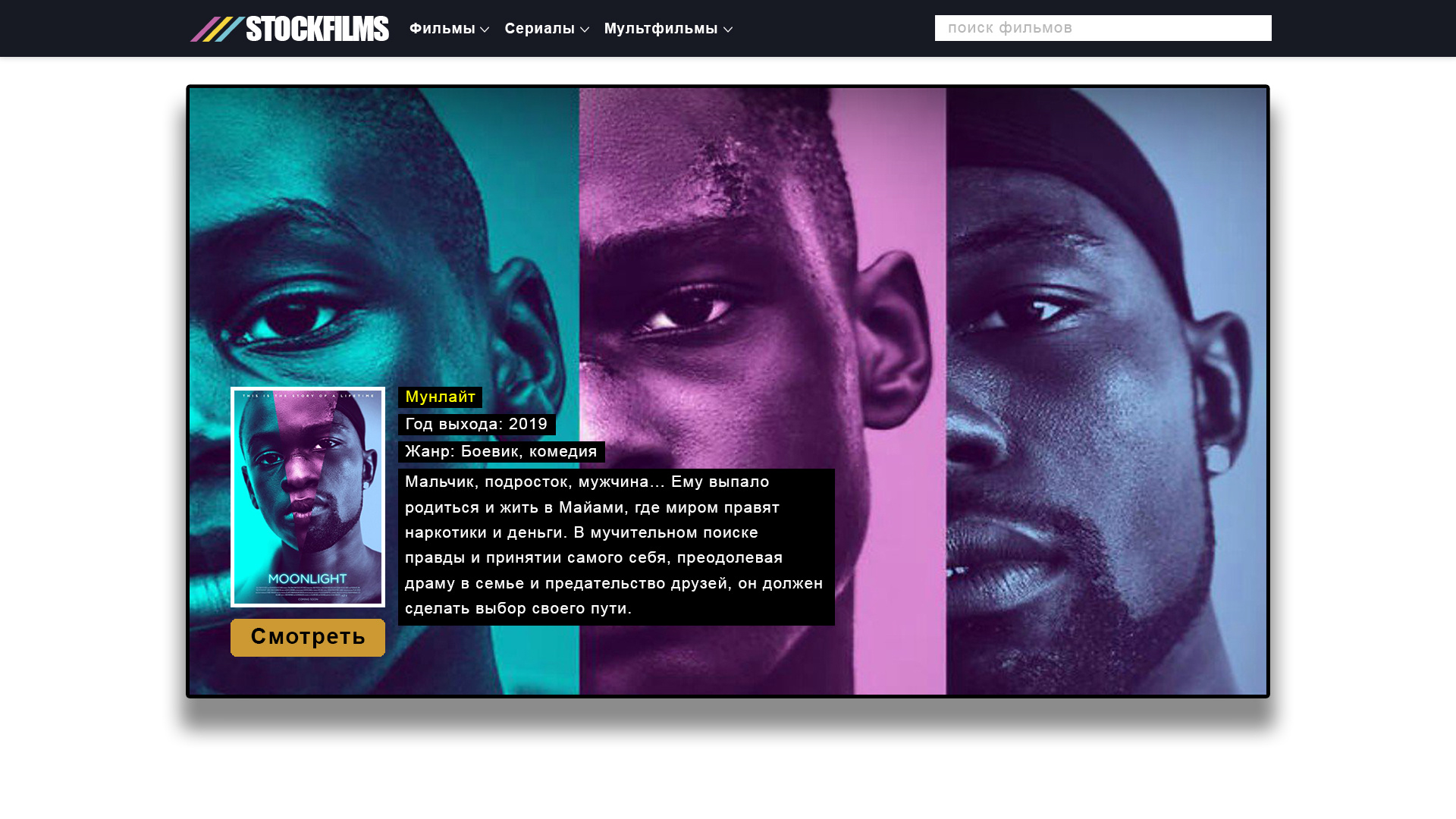
How to layer on layer?
Hello, I can't layer on layer

. It should look like this
.TitleFilm {
font-size: 18pt;
color: #ffff00;
position: absolute;
margin-top: -350px;
margin-left: 300px;
transform: translate(0, -50%)
}
.img_blur {
margin-top: -550px;
margin-left: 10px;
}
.viewFilm {
margin-top: -150%;
margin-left: 10%;
position: absolute;
}<div>
<!-- Изображение фон -->
<h3>
<!-- Название фильма -->
</h3>
<p>
<!-- Другие даныые -->
</p>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question