Answer the question
In order to leave comments, you need to log in
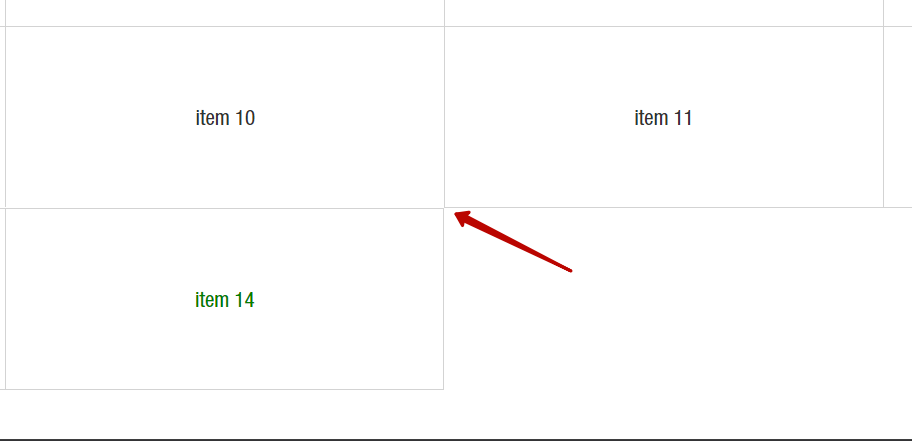
How to lay out product cards on bootstrap, with a border like table cells with border-collapse: collapse?
Please advise how to solve the problem:

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question