Answer the question
In order to leave comments, you need to log in
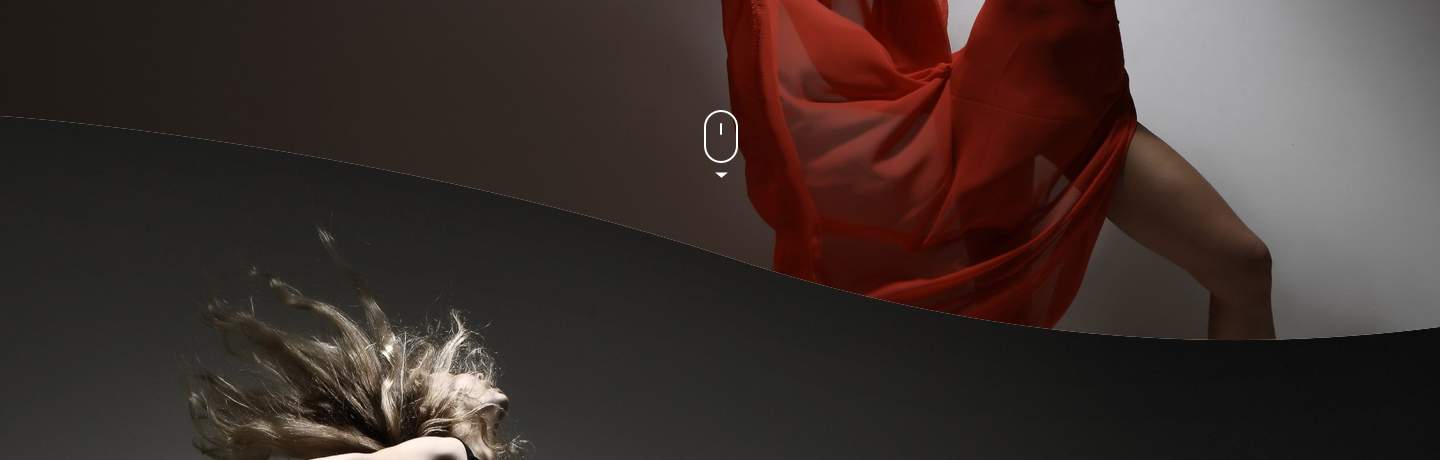
How to lay out blocks that have an uneven joint?
Hello.
There are such blocks. How can I make them with an uneven joint?
Once upon a time I saw something like doing something similar through svg. Now I can't find it and I don't know how.
Answer the question
In order to leave comments, you need to log in
Crop the edges of the photo as needed and bring the blocks together by overlapping each other
Use clip-pathin CSS, although they write that its support is not so hot  Example with SVG path for Bezier curves
Example with SVG path for Bezier curves
https://jsfiddle.net/6qvnnbps , then I think you'll figure it out.
as an option to play with border-radius and skew www.css3.info/preview/rounded-border https://css-tricks.com/examples/ShapesOfCSS/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question