Answer the question
In order to leave comments, you need to log in
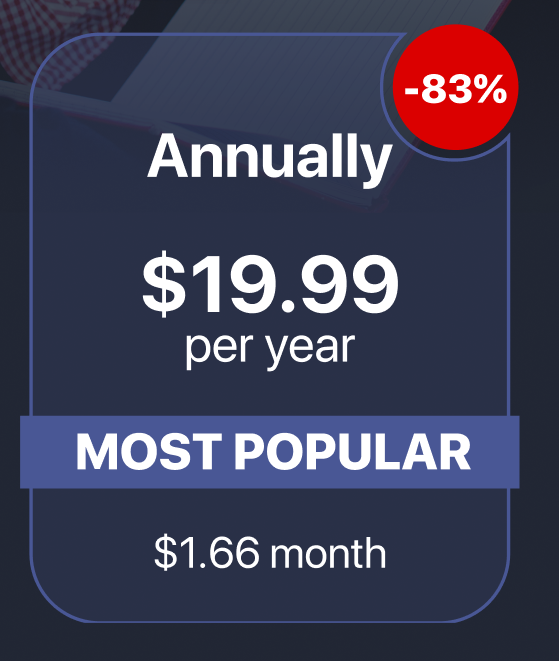
Good afternoon! How to properly make the top border-top-right-radius? So that it is concave with a border?

It turned out to be done with very crutch methods, I would like to fully understand this issue, how to make such an angle correctly. To make the background (picture) visible, I found many ways, but basically they were all done on white using before and after.
Tell me with an example. Thanks to.
Answer the question
In order to leave comments, you need to log in
Then on your own, 90% done
I drew on SVG because I didn’t see a single adequate answer
If something doesn’t work, write, I’ll try to help ..
Demo: https://codepen.io/topicstarter/pen/ZEyMrgV
Make the background of the card through svg and position it, as for me the easiest and most understandable way
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question