Answer the question
In order to leave comments, you need to log in
How to jump to the remaining filtered block elements?
There are elements that are filtered using the menu in the upper corner.
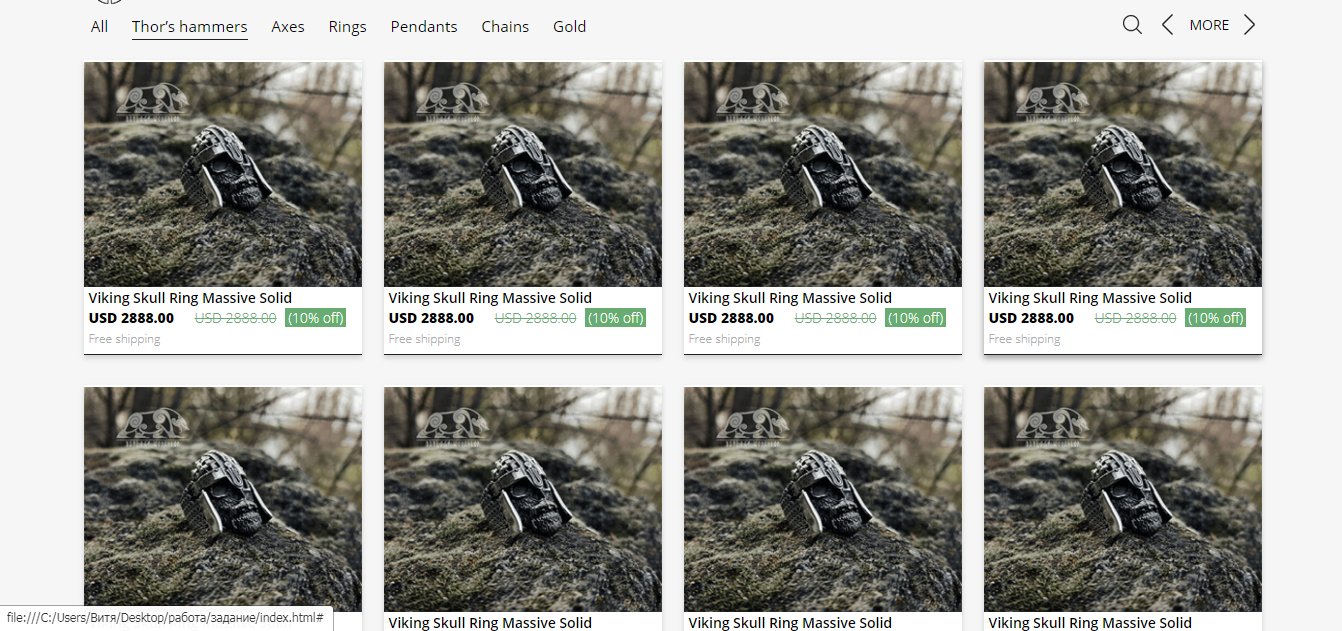
You need to make sure that 8 elements are always displayed in the desktop version (as in the picture). The more button and arrows are visible if the selected tab has more than 8 elements, if less, then it is not visible.
For example, the 'all' filter is selected - all elements, but there are 10 elements in total. 8 elements and arrows for scrolling to the remaining 2m will be shown.
In the tablet version, everything is the same except that the rhinestone shows 9 elements.
to understand at least how to implement it, because jQuery is not strong.

Menu itself
<div class="block-header-nav">
<ul>
<li class="someLi filter-line hover" id="All">All</li>
<li class="someLi hover" id="Thor-s">Thor’s hammers</li>
<li class="someLi hover" id="Axes">Axes</li>
<li class="someLi hover" id="Rings">Rings</li>
<li class="someLi hover" id="Pendants">Pendants</li>
<li class="someLi hover" id="Chains">Chains</li>
<li class="someLi hover" id="Gold">Gold</li>
</ul>
<div class="block-header-right-nav">
<input type="button" class="search">
<input type="button" class="arrow" id="left-arrow">
<span>More</span>
<input type="button" class="arrow" id="right-arrow">
</div>
</div><div class="block-items">
<div class="filter All Thor-s"><a href=""><img src="img/block_items.png" alt="items"> <h4>Viking Skull Ring Massive Solid</h4>
<Span class="item-price">USD 2888.00</Span>
<Span class="item-old-price">USD 2888.00</Span>
<Span class="item-discount">(10% off)</Span>
<p class="free_shipping">Free shipping</p></a>
</div>
<div class="filter All Thor-s"><a href="#"><img src="img/block_items.png" alt="items">
<h4>Viking Skull Ring Massive Solid</h4>
<Span class="item-price">USD 2888.00</Span>
<Span class="item-old-price">USD 2888.00</Span>
<Span class="item-discount">(10% off)</Span>
<p class="free_shipping">Free shipping</p>
</div></a>
<div class="filter All Thor-s"><a href="#"><img src="img/block_items.png" alt="items">
<h4>Viking Skull Ring Massive Solid</h4>
<Span class="item-price">USD 2888.00</Span>
<Span class="item-old-price">USD 2888.00</Span>
<Span class="item-discount">(10% off)</Span>
<p class="free_shipping">Free shipping</p></a>
</div>
<div class="filter All Thor-s"><a href="#"><img src="img/block_items.png" alt="items">
<h4>Viking Skull Ring Massive Solid</h4>
<Span class="item-price">USD 2888.00</Span>
<Span class="item-old-price">USD 2888.00</Span>
<Span class="item-discount">(10% off)</Span>
<p class="free_shipping">Free shipping</p></a>
</div>
</div>Answer the question
In order to leave comments, you need to log in
You select elements according to the filter, save them to a variable, for example, nodes. Then you cycle the desired range 0-7 or 0-8. And in a loop you do: nodes.eq(i).show();. Before that, you hide everything.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question