Answer the question
In order to leave comments, you need to log in
How to iterate over props in react.js?
here I am passing the parameters
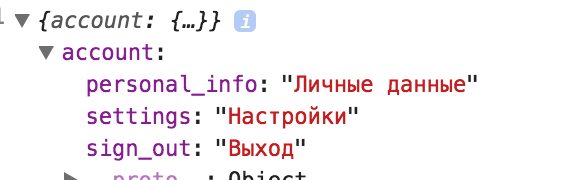
window._sharedData = {
"account": {"personal_info":"\u041b\u0438\u0447\u043d\u044b\u0435 \u0434\u0430\u043d\u043d\u044b\u0435","settings":"\u041d\u0430\u0441\u0442\u0440\u043e\u0439\u043a\u0438","sign_out":"\u0412\u044b\u0445\u043e\u0434"}
}
export default class Root extends Component {
render() {
return (
<MuiThemeProvider>
<AppBar
title=""
showMenuIconButton={false}
iconElementRight={
<IconMenu
iconButtonElement={<IconButton><MoreVertIcon /></IconButton>}
anchorOrigin={{horizontal: 'right', vertical: 'top'}}
targetOrigin={{horizontal: 'right', vertical: 'top'}}
>
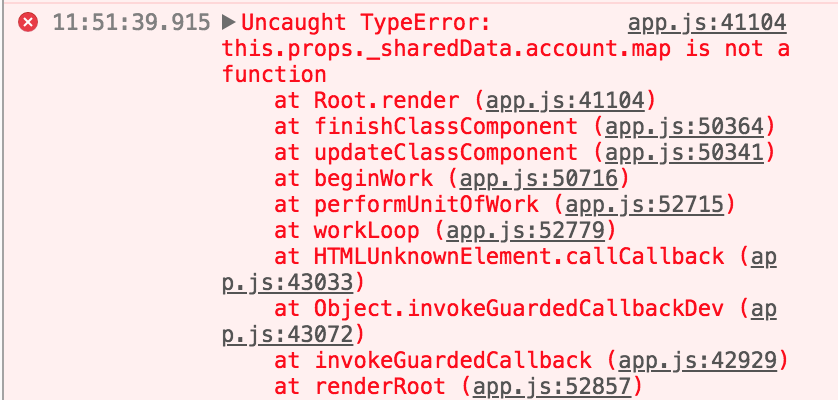
{ this.props._sharedData.account.map((item, i) => (
<MenuItem primaryText={item} />
))}
</IconMenu>
}
>
</AppBar>
</MuiThemeProvider>
);
}
}
if (document.getElementById('root')) {
ReactDOM.render(<Root _sharedData={window._sharedData} />, document.getElementById('root'));
} for() doesn't work either
for() doesn't work either
Answer the question
In order to leave comments, you need to log in
Try this
{ Object.keys(this.props._sharedData.account).map(
(item, i) => (
<MenuItem primaryText={this.props._sharedData.account[item]} />
)
)}In addition to Roman's answer - learn to read errors. What you have written: this.props._sharedData.account.map is not a function. Why? Because this.props._sharedData.account.map = undefined and undefined() = error with such text.
And all why? because the map method only works for arrays! And you have an object. To make it easier for you to learn React and have good progress - pull up the basics (you can learn.javascript.ru)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question