Answer the question
In order to leave comments, you need to log in
How to interact VueJS with ejs templating engine?
Hello everyone, I am writing a Node.js web application using express.js for training . I
took ejs as a template engine.
I decided to add interactive for the site and connected it to the page via CDN Vue and wrote a start element for Vue
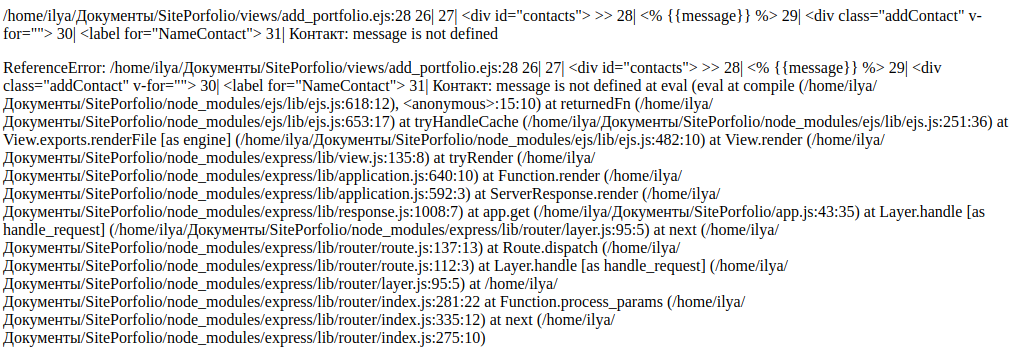
. For the sake of interest, I tried to display a message, but ejs gives out error that message is not defined
<div id="contacts">
<%= message %>
<div class="addContact" v-for="">
<label for="NameContact">
Контакт:
<input type="text" name="NameContact" placeholder="Например Вконтакте">
</label>
<label for="LinkContact">
Контакт:
<input type="text" name="LinkContact" placeholder="ссылка">
</label>
</div>
</div><script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
var sample = new Vue({
el: '#contacts',
data: {
defaultValue: {
dafaultRow: 1
},
message: 'Helllo'
}
})
</script>
Answer the question
In order to leave comments, you need to log in
I think if you poke the dock, you can find something about escaping characters, etc. ...
But in general, it would be correct to use one template engine. You, to some extent, are trying to put 2 antiviruses on one computer. If you really want to, then install a full-fledged Vue
file
collector and keep the template in it. Then you make a bundle.
https://ru.vuejs.org/v2/guide/single-file-componen... Read here
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question