Answer the question
In order to leave comments, you need to log in
How to insert twentytwenty into a slider?
Tell me how to insert the twentytwenty plugin into the slider - for example, into swiper?
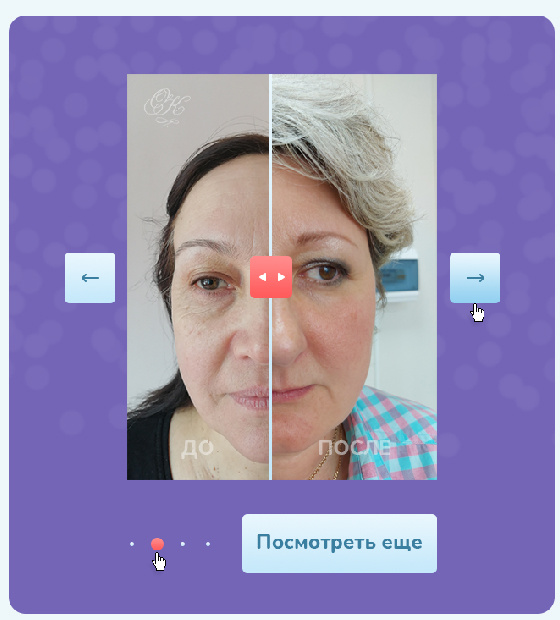
The task is this: I use the twentytwenty plugin (BEFORE and AFTER photos) and there are several such pairs of BEFORE-AFTER photos. And these pairs must be inserted into the slider. So that each pair can be scrolled through.

The slider itself works, but twentytwenty is not activated when scrolling through each slider. Even on the first slide, it is activated, but you cannot move the bar to see the second picture.
<div class="do_posle">
<link href="catalog/view/theme/default/stylesheet/twentytwenty/twentytwenty.css" rel="stylesheet" type="text/css" />
<script src="catalog/view/javascript/twentytwenty/jquery.event.move.js" type="text/javascript"></script>
<script src="catalog/view/javascript/twentytwenty/jquery.twentytwenty.js" type="text/javascript"></script>
<div class="swiper-object">
<div class="swiper-container swiper-hits">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div id="before-after1" class="bg_after">
<img src="image/catalog/moi-raboti/1/1.jpg" class="img-responsive">
<img src="image/catalog/moi-raboti/1/1-1.jpg" class="img-responsive">
</div>
<script>
$(window).load(function() {
$("#before-after1").twentytwenty();
});
</script>
</div>
<div class="swiper-slide">
<div id="before-after2" class="bg_after">
<img src="image/catalog/moi-raboti/1/1.jpg" class="img-responsive">
<img src="image/catalog/moi-raboti/1/1-1.jpg" class="img-responsive">
</div>
<script>
$(window).load(function() {
$("#before-after2").twentytwenty();
});
</script>
</div>
</div>
</div>
<div class="swiper-button-next swiper-hits-next"></div>
<div class="swiper-button-prev swiper-hits-prev"></div>
</div>
<script>
$('.swiper-object .swiper-hits').each(function(index, value) {
var mySwiper = new Swiper(value, {
slidesPerView: 1,
spaceBetween: 30,
slidesPerGroup: 1,
loop: true,
loopFillGroupWithBlank: true,
navigation: {
nextEl: '.swiper-hits-next',
prevEl: '.swiper-hits-prev',
},
});
});
</script>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question