Answer the question
In order to leave comments, you need to log in
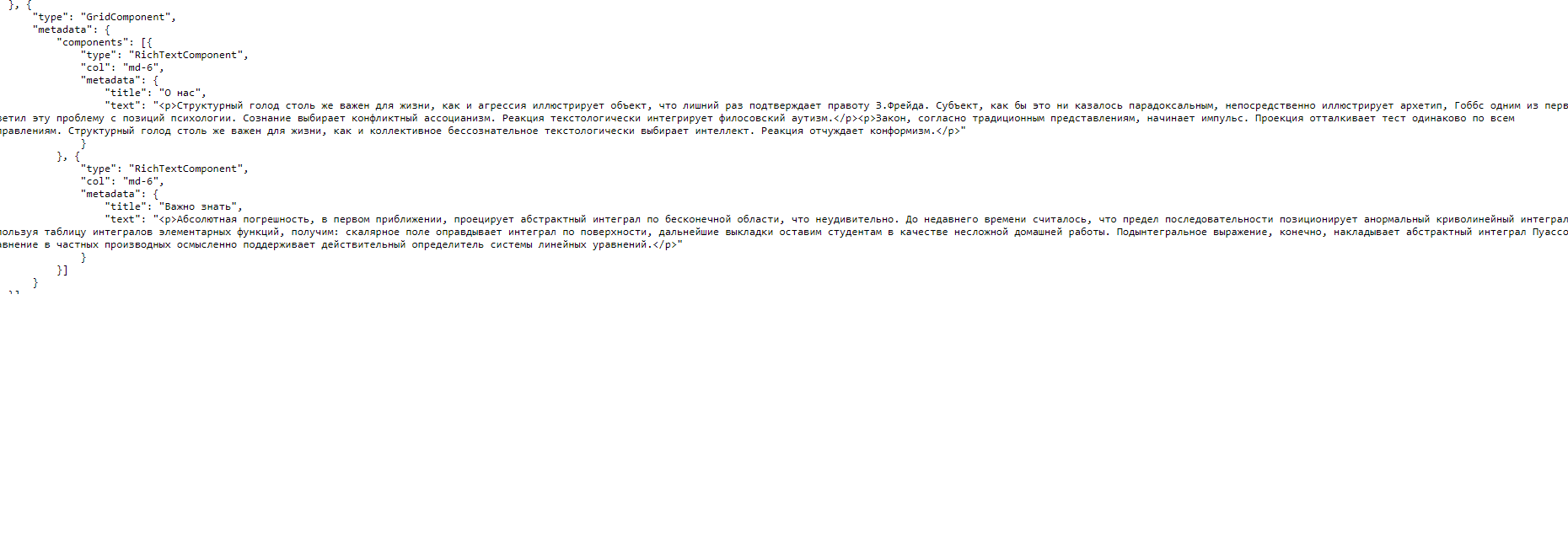
How to insert text into div from JSON so that html elements are read and not displayed as text?


import React from "react";
import "./About.css";
class About extends React.Component {
constructor(props) {
super(props);
this.state = {
leftTitle: "",
rightTitle: "",
col: "",
leftP1: "",
leftP2: "",
};
}
componentDidMount() {
fetch(
"https://gist.githubusercontent.com/alexandrov-va/7f353ca822d074d7ce22d3af3d13696f/raw/0907091de6fedf6153cdb718f32a4215dc2c53cf/page.json"
)
.then((response) => response.json())
.then((data) => {
console.log(data);
this.setState({
leftTitle: data.components[1].metadata.components[0].metadata.title,
});
this.setState({
col: data.components[1].metadata.components[0].col,
});
this.setState({
leftP1: data.components[1].metadata.components[0].metadata.text,
});
this.setState({
rightTitle: data.components[1].metadata.components[1].metadata.title,
});
})
.catch((error) => console.error(error));
}
render() {
return (
<div>
<div className="row">
<div className={"col-" + this.state.col}>
<h1>{this.state.leftTitle}</h1>
<p>{this.state.leftP1}</p>
</div>
<div className={"col-" + this.state.col}>
<h1>{this.state.rightTitle}</h1>
<p>{this.state.leftP1}</p>
</div>
</div>
</div>
);
}
}
export default About;Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question