Answer the question
In order to leave comments, you need to log in
How to indent canvas text?
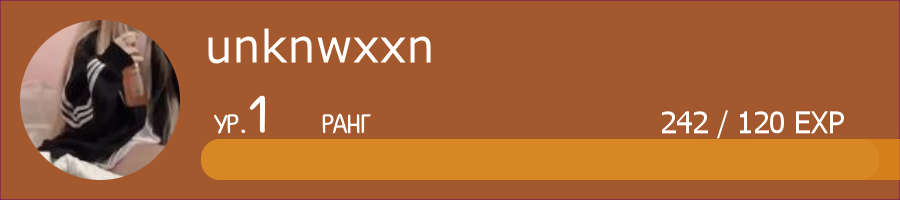
I have an additional text that should go strictly after the other text, resizing is not an option, because the text changes and it can be larger or smaller.
Now I have this code
ctx.font = applyText(canvas, `${lvl}`, 'PLAIN_C', 55);
ctx.fillStyle = '#ffffff';
ctx.fillText(`${lvl}`, canvas.width / 3.6, canvas.height / 1.5);
ctx.font = applyText(canvas, `РАНГ`, 'PLAIN_C', 28);
ctx.fillStyle = '#ffffff';
ctx.fillText('РАНГ', canvas.width / 2.8, canvas.height / 1.5);
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question