Answer the question
In order to leave comments, you need to log in
How to incrementally build a BEM project with Gulp4 and the gulp-bem-src package???
1. INTRODUCTION:
1.1 "I'm not a magician, I'm just learning" (c)
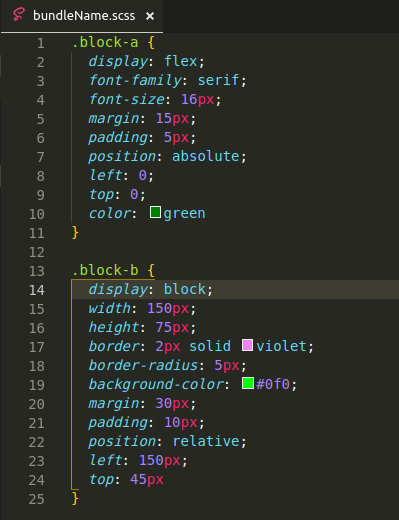
1.2 Technologies used in the build: sass(scss), pug, js, gulp4
1.3 Profile npm packages used to solve this task: gulp-bem-src
Below npm package listing here --> https://www.npmjs.com/package/gulp-bem-src
const src = require('gulp-bem-src');
const postcss = require('gulp-postcss');
const postcssUrl = require('postcss-url');
src(
['libs/islands/common.blocks/', 'blocks']
[{ block: 'button' }],
'styles', // wished dependencies technology
{
skipResolvingDependencies: false, // false by default, set to true if you dont want to resolve deps
techMap: { // use this to map internal techs to file techs
styles: ['sass', 'styl', 'css']
},
config: {
'libs/bem-core/common.blocks': { scheme: 'nested' },
'libs/bem-core/desktop.blocks': { scheme: 'nested' },
'libs/bem-components/common.blocks': { scheme: 'nested' },
'libs/bem-components/desktop.blocks': { scheme: 'nested' },
'libs/bem-components/design/common.blocks': { scheme: 'nested' },
'libs/bem-components/design/desktop.blocks': { scheme: 'nested' },
'common.blocks': { scheme: 'nested' },
'desktop.blocks': { scheme: 'nested' }
}
}
)
.pipe(postcss([
postcssUrl({ url: 'inline' })
]))
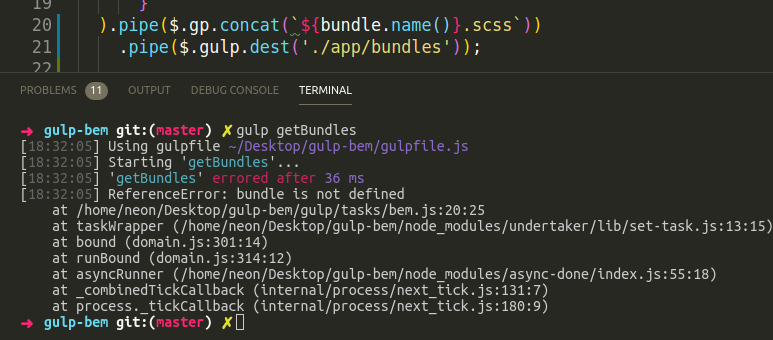
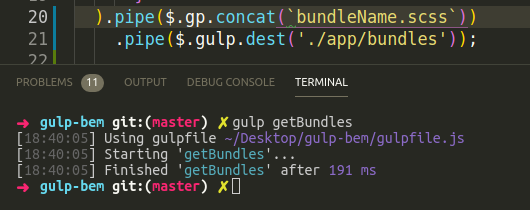
.pipe(concat(`${bundle.name()}.css`));'styles', // wished dependencies technology
.pipe(concat(`${bundle.name()}.css`));



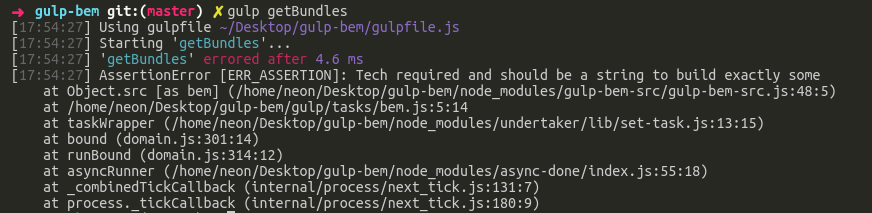
 2. WHAT ALREADY HAPPENED:
2. WHAT ALREADY HAPPENED: )
) Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question