Answer the question
In order to leave comments, you need to log in
How to increase the scroll length of elements when scrolling?
How to make it so that the page scrolls 100% of the screen height down.
That is, I have a block with a height of 100vh, under it there is still the same block, it is necessary that when scrolling, it would immediately move to the block located below, how to implement this?
Answer the question
In order to leave comments, you need to log in
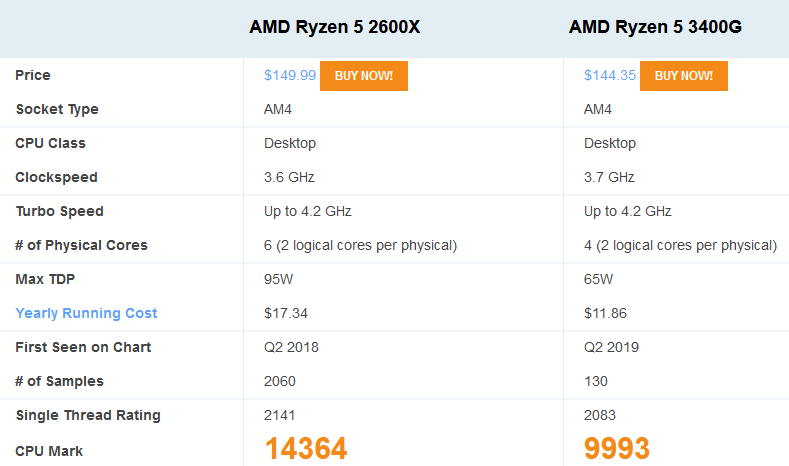
The Ryzen 5 2600X is better - 6 cores 12 threads vs 4 cores 8 threads. But it doesn't have an integrated video core, if that matters. Passmark :
More productive than 2600X, it is better in both single and multi.
But if you need a quiet desktop computer, then the 3400G is better, the heat dissipation is noticeably lower, a good large cooler will spin quietly at a minimum speed almost all the time.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question