Answer the question
In order to leave comments, you need to log in
How to include two html pages in webpack?
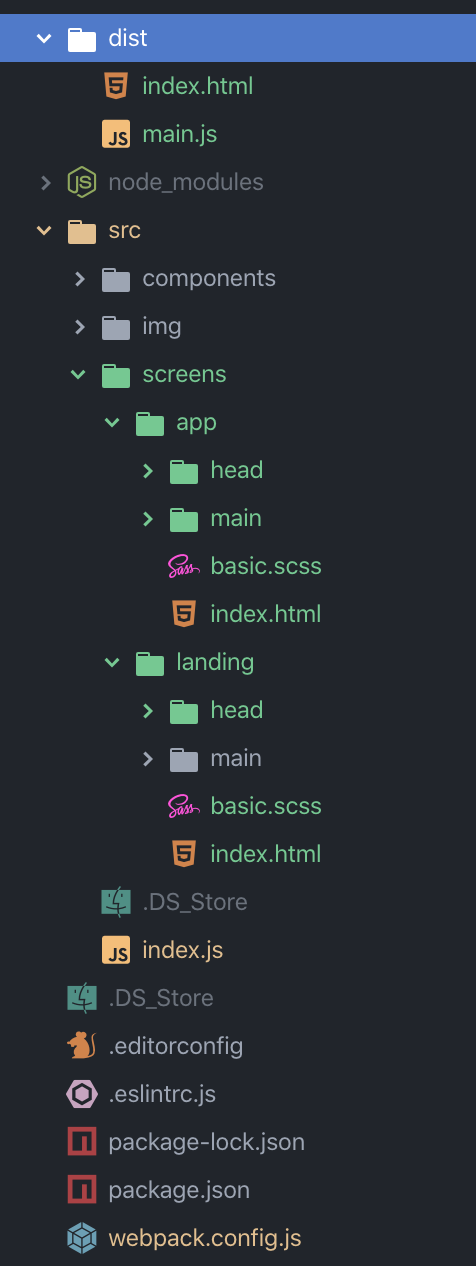
There is this structure: 
Tell me how can I connect two html files via webpack?
And how to specify the correct path for this in the webpack config
. The first one should be the landing page - src/screens/landing/index.html
The second one opens when the button on the landing page is clicked - src/screens/app/index.html
My webpack config:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
mode: 'development',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.js$/,
enforce: 'pre',
exclude: /node_modules/,
loader: 'eslint-loader',
},
{
test: /\.scss$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
}, {
loader: "sass-loader",
}]
},
{
test: /\.(jpg|png|svg|ttf|woff|eot)$/,
loader: 'url-loader',
options: {
name: 'img/[name].[ext]',
},
}
],
},
plugins: [
new HtmlWebpackPlugin({ template: 'src/screens/app/index.html'})
]
};plugins: [
new HtmlWebpackPlugin({ template: 'src/screens/app/index.html'})
]Answer the question
In order to leave comments, you need to log in
plugins: [
new HtmlWebpackPlugin({ template: 'src/screens/app/index.html'}),
new HtmlWebpackPlugin({ template: 'src/screens/landing/index.html'})
]plugins: [
...PAGES.map((page) => new HtmlWebpackPlugin({
template: `${PAGES_DIR}/${page}`,
filename: `./${page}`,
inject: true,
})),
],Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question