Answer the question
In order to leave comments, you need to log in
How to include script with webpack?
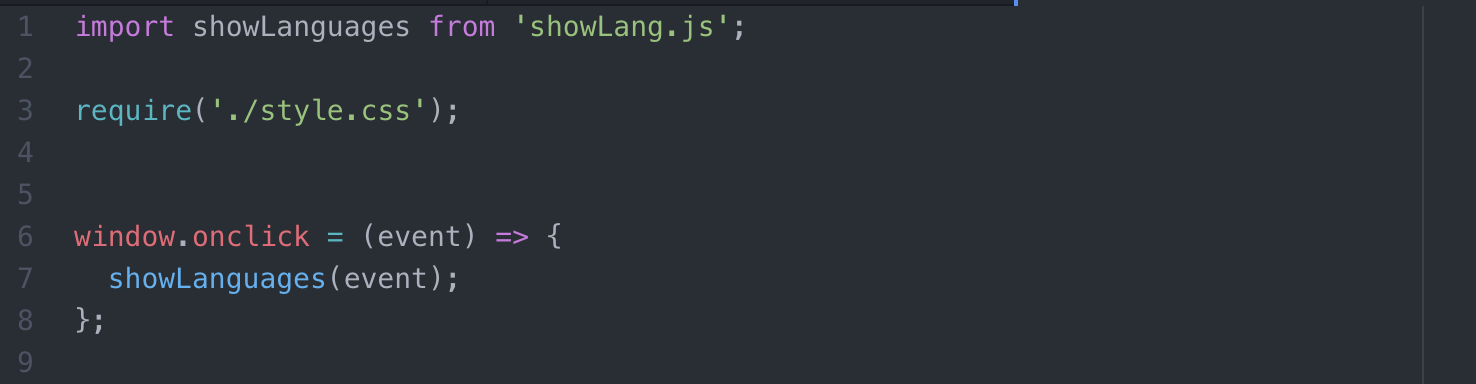
I can’t connect the script,
please tell me what’s the matter with
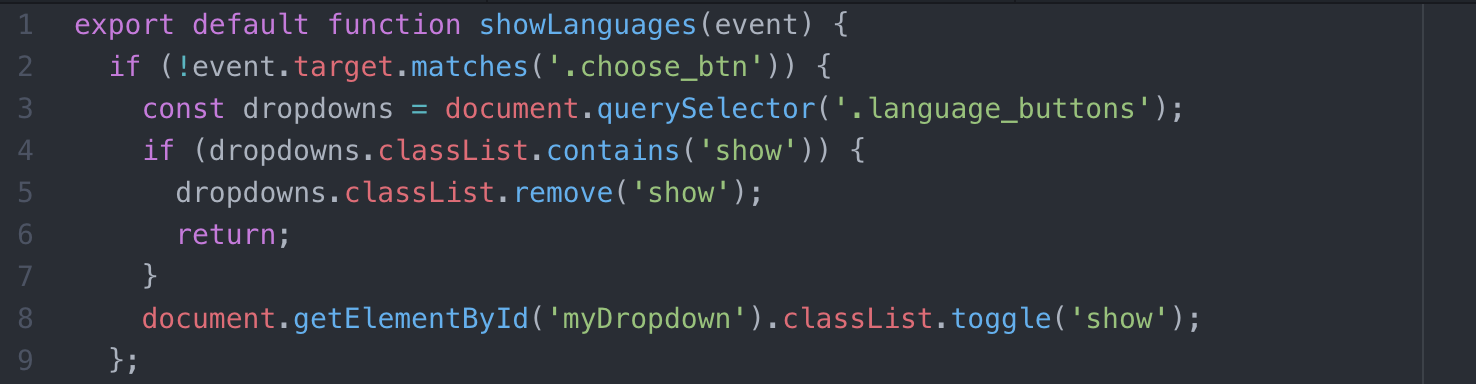
my final js 
that I export 
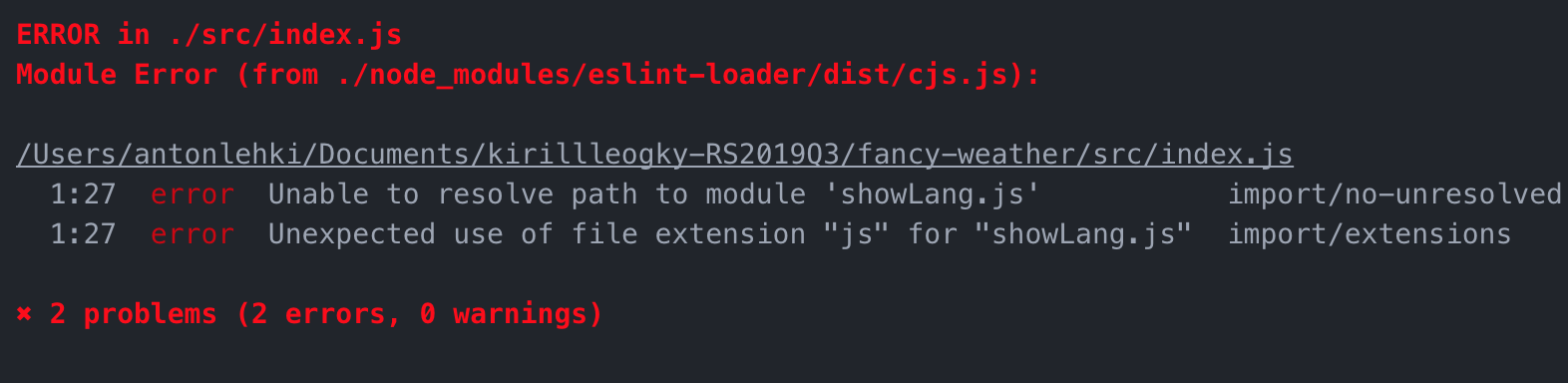
the text of the error 
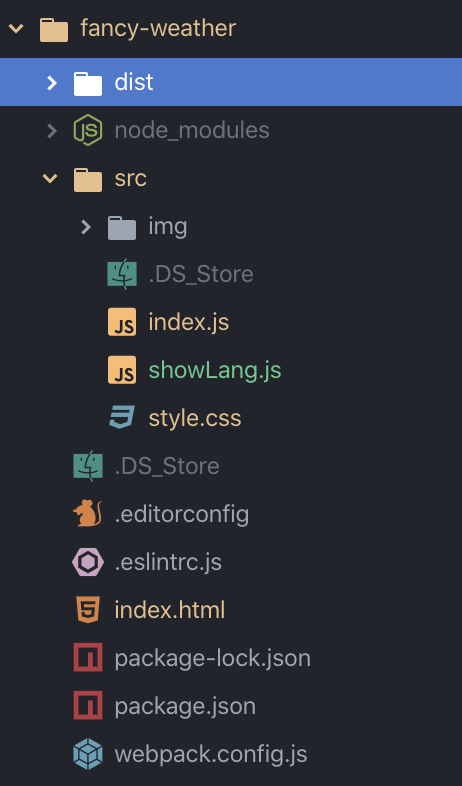
project structure 
webpack config
const path = require('path');
module.exports = {
entry: './src/index.js',
mode: 'development',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.js$/,
enforce: 'pre',
exclude: /node_modules/,
loader: 'eslint-loader',
},
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['env']
}
}
},
{
test: /\.css$/,
use: ['style-loader','css-loader']
},
{
test: /\.(jpg|png|svg)$/,
loader: 'url-loader',
options: {
name: 'img/[name].[ext]',
},
}
],
}
};Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question