Answer the question
In order to leave comments, you need to log in
How to include background-image in webpack5?
Hello. Please tell me how to solve this issue:
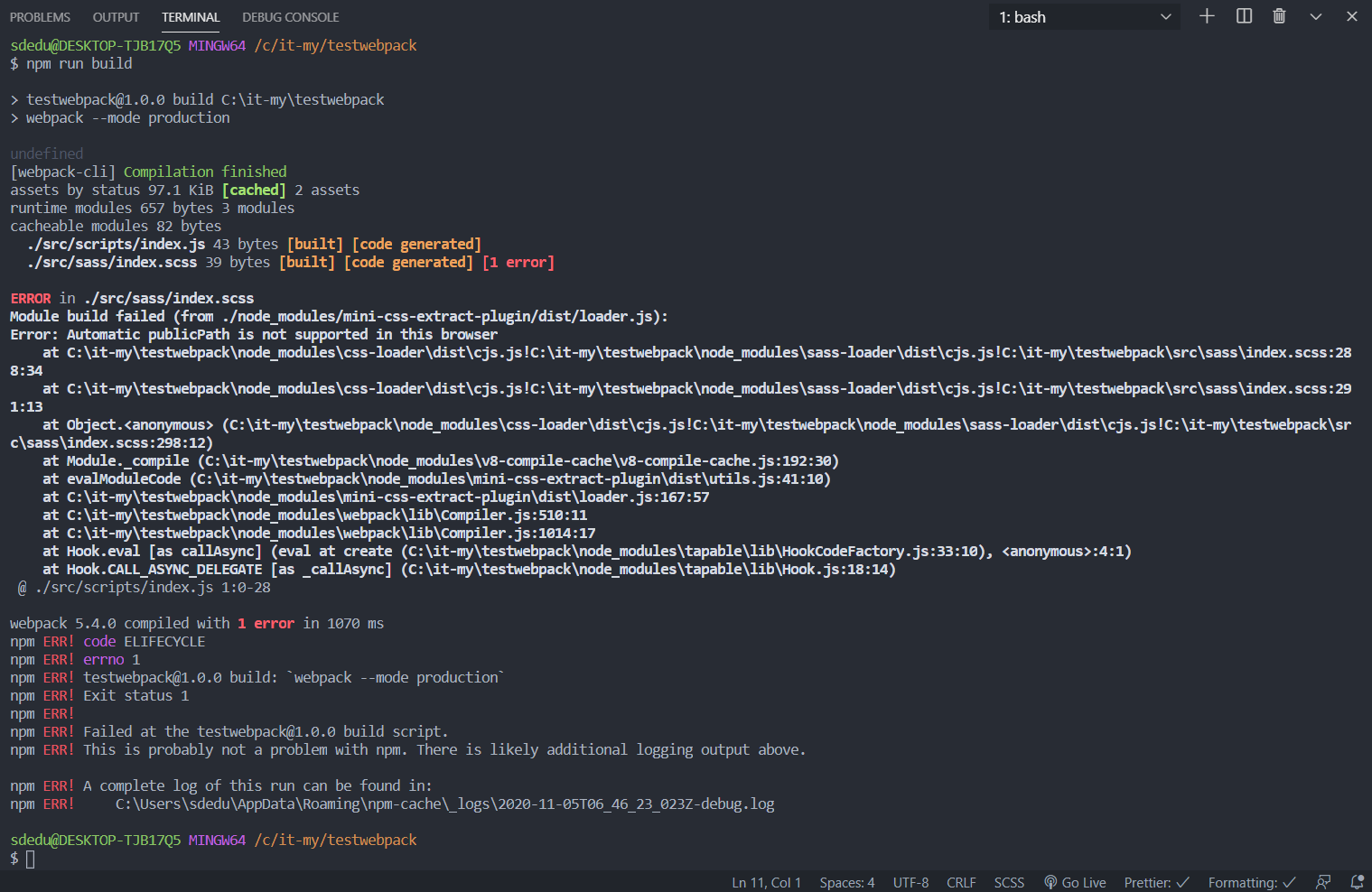
background-image is not connected via webpack5. Previously, in webpack 4, everything worked out for me, but now an error appears  .
.
Code on webpack.congig.js:
const path = require("path");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
console.log(process.env.WEBPACK_MODE);
module.exports = {
entry: "./src/scripts/index.js",
devtool: "source-map",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "build"),
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
loader: "babel-loader",
},
{
test: /\.s[ac]ss$/i,
use: [
// fallback to style-loader in development
MiniCssExtractPlugin.loader,
"css-loader",
"sass-loader",
],
},
{
test: /\.(png|jpe?g|gif|webp)$/i,
loader: "file-loader",
options: {
name: "[path][name].[ext]",
},
},
{
test: /\.(woff(2)?|ttf|eot|svg)(\?v=\d+\.\d+\.\d+)?$/,
use: [
{
loader: "file-loader",
options: {
name: "[path][name].[ext]",
},
},
],
},
],
},
plugins: [
new MiniCssExtractPlugin({
// Options similar to the same options in webpackOptions.output
// both options are optional
filename: "[name].css",
chunkFilename: "[id].css",
}),
],
};{
"name": "testwebpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "./node_modules/.bin/webpack --mode production",
"dev": "./node_modules/.bin/webpack --mode development --watch",
"build:js": "babel src/scripts -d build/scripts"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/cli": "^7.12.1",
"@babel/core": "^7.12.3",
"@babel/preset-env": "^7.12.1",
"@babel/preset-react": "^7.12.5",
"babel-loader": "^8.1.0",
"css-loader": "^5.0.1",
"file-loader": "^6.2.0",
"mini-css-extract-plugin": "^1.2.1",
"node-sass": "^5.0.0",
"sass-loader": "^10.0.5",
"style-loader": "^2.0.0",
"webpack": "^5.4.0",
"webpack-cli": "^4.2.0"
},
"dependencies": {
"@babel/polyfill": "^7.12.1"
}
}.hello {
background: red;
&__test {
background: rgb(26, 22, 23);
}
}
body {
background-image: url(../img/84770f_63ca1eacd5f54763a266562f45c05727.webp);
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question