Answer the question
In order to leave comments, you need to log in
How to tell Typescript to understand index.tsx by default?
Hello. Please help me figure it out, I'm trying to roll TS on a React Project and ran into a problem.
Before that, webpack understood index.jsx in the import paths and allowed not to add index.jsx
For example, I have a
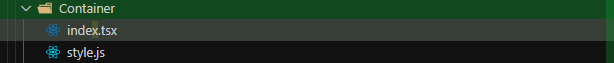
components/Container/index.jsx component
I could write an import without index.jsx
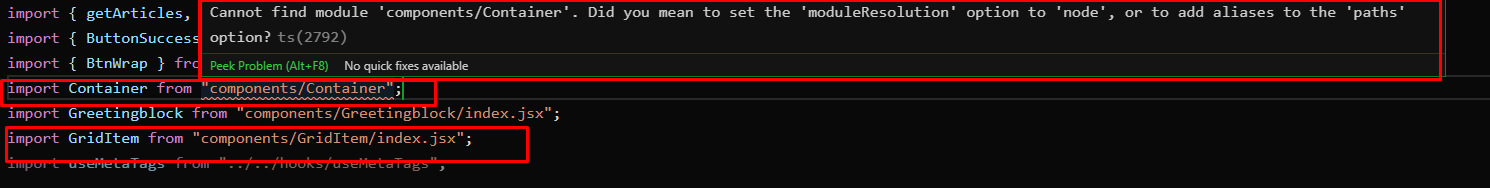
After installing TypeScript, I have to explicitly specify the file itself. The screenshot shows two options for specifying the path.
Tell me how you can overcome this? It should be specified in TS configs or WP?
Just in case, here is the tsconfig
import Container from "components/Container";


{
"compilerOptions": {
"outDir": "./dist/",
"noImplicitAny": true,
"module": "es6",
"target": "es5",
"jsx": "react",
"allowJs": true,
"checkJs": false,
"noEmitOnError": true,
"allowSyntheticDefaultImports":true,
"allowUnreachableCode": true,
},
"compileOnSave": true,
"exclude": [ "/node_modules/" ]
}module.exports = {
entry: {
public: "./src/public.entrypoint.tsx",
},
output: {
filename: "[name].js",
path: path.join(__dirname, "dist"),
publicPath: "/",
},
module: {
rules: [
// we use babel-loader to load our jsx and tsx files
{
test: /\.(ts|js)x?$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
},
},
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
{
test: /\.s[ac]ss$/i,
use: ["style-loader", "css-loader", "sass-loader"],
},
{
test: /\.(png|jpg|jpeg|gif|woff|eot|ttf|otf)$/i,
loader: "file-loader",
options: {
outputPath: "assets",
},
},
{
test: /\.svg$/,
use: ["@svgr/webpack"],
},
],
},
resolve: {
extensions: ["*", ".tsx", ".ts", ".js", ".jsx"],
alias: {
clearText: path.resolve(__dirname, "src/clearText.js"),
components: path.resolve(__dirname, "src/components/"),
connectors: path.resolve(__dirname, "src/connectors/"),
containers: path.resolve(__dirname, "src/containers/"),
contexts: path.resolve(__dirname, "src/contexts/"),
fonts: path.resolve(__dirname, "src/fonts/"),
helpers: path.resolve(__dirname, "src/helpers.js"),
hooks: path.resolve(__dirname, "src/hooks/"),
mock: path.resolve(__dirname, "src/mock/"),
img: path.resolve(__dirname, "src/img/"),
pages: path.resolve(__dirname, "src/pages/"),
utils: path.resolve(__dirname, "src/utils/"),
slice: path.resolve(__dirname, "src/slice/"),
colors: path.resolve(__dirname, "src/colors/"),
reusedStyles: path.resolve(__dirname, "src/reusedStyles/"),
media: path.resolve(__dirname, "src/media/"),
commonHelpers: path.resolve(__dirname, "src/commonHelpers/"),
},
},
plugins: [
new MomentLocales(),
new Clean(),
new Copy([{ from: "public", to: "." }]),
new Html({
chunks: ["public"],
hash: true,
scriptLoading: "defer",
template: "public/index.html",
}),
// new BundleAnalyzer(),
],
devServer: {
disableHostCheck: true,
historyApiFallback: true,
overlay: {
warnings: true,
errors: true,
},
port: 3000,
},
};Answer the question
In order to leave comments, you need to log in
moduleResolution: nodetry to put it, although in theory "module": "es6",it should be like this by default ...
You can also try to specify baseUrl.
PS Perhaps you just need to reboot / reset the index in the IDE, sometimes it is buggy.
Check that you have the following line in your webpack.config.js:
resolve: {
extensions: ['.ts', '.tsx', '.js', '.jsx']
},Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question