Answer the question
In order to leave comments, you need to log in
How to remove empty space between blocks of different heights?
hello everyone
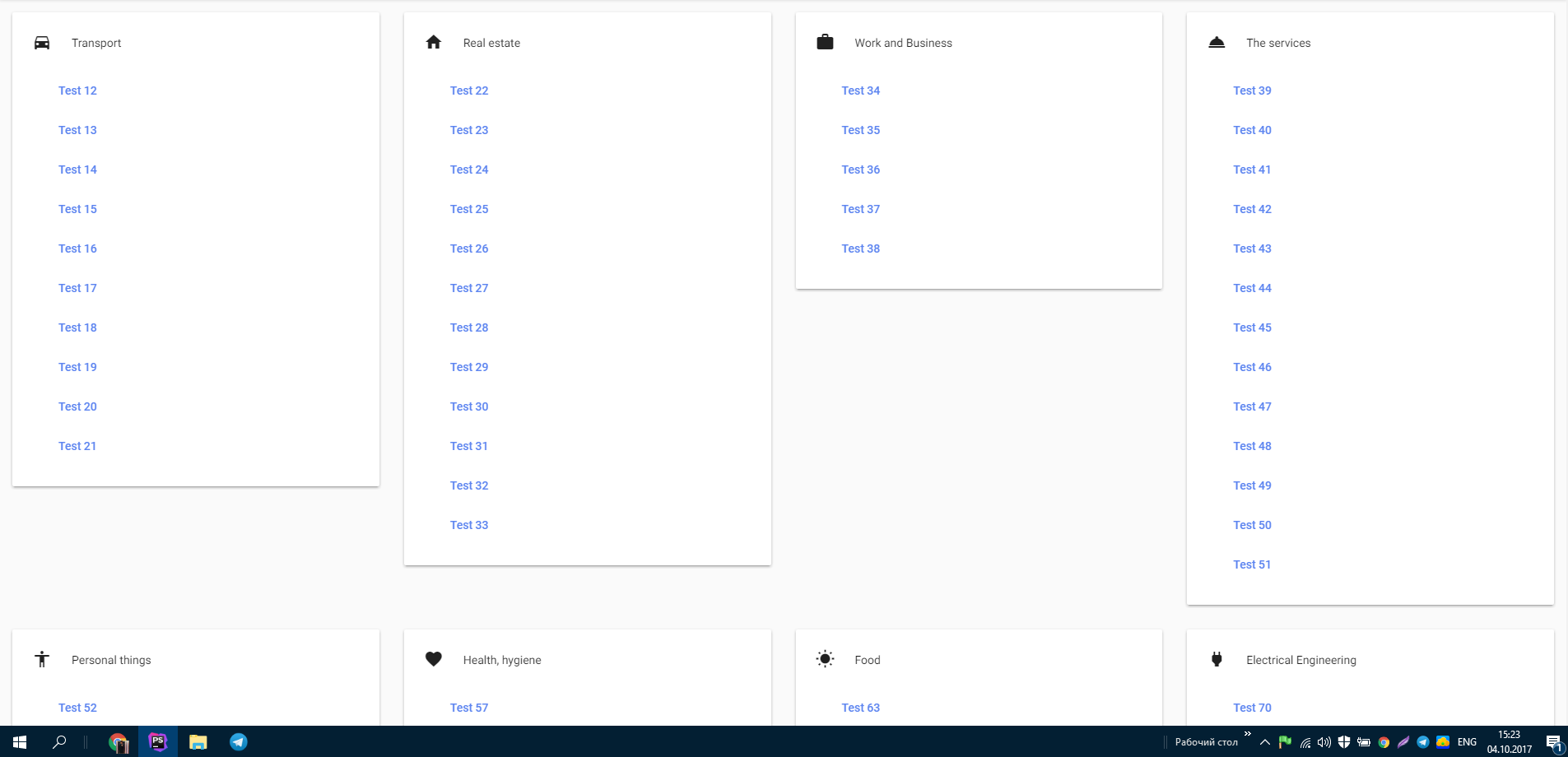
Look, there is such a page: it is 
necessary that between the elements (here md-card) of different heights there is no empty space . Right
now I use ng2-bootstrap-grid
through md-grid, I also tried it - it didn’t work out
how to implement it in Angular?
if someone knows - please share
, maybe it can be done somehow on Flex-box?
------------- 10/06/2017
found a pure CSS solution https://codepen.io/AdamBlum/pen/fwrnE
Answer the question
In order to leave comments, you need to log in
https://codepen.io/freeman0204/pen/KXyRXv?editors=1100 set the parent, in this case class .col class .d-flex.flex-wrap see bootstrap 4. In general, here https://webformyself.com/ otzyvchivye-bloki-odinako...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question