Answer the question
In order to leave comments, you need to log in
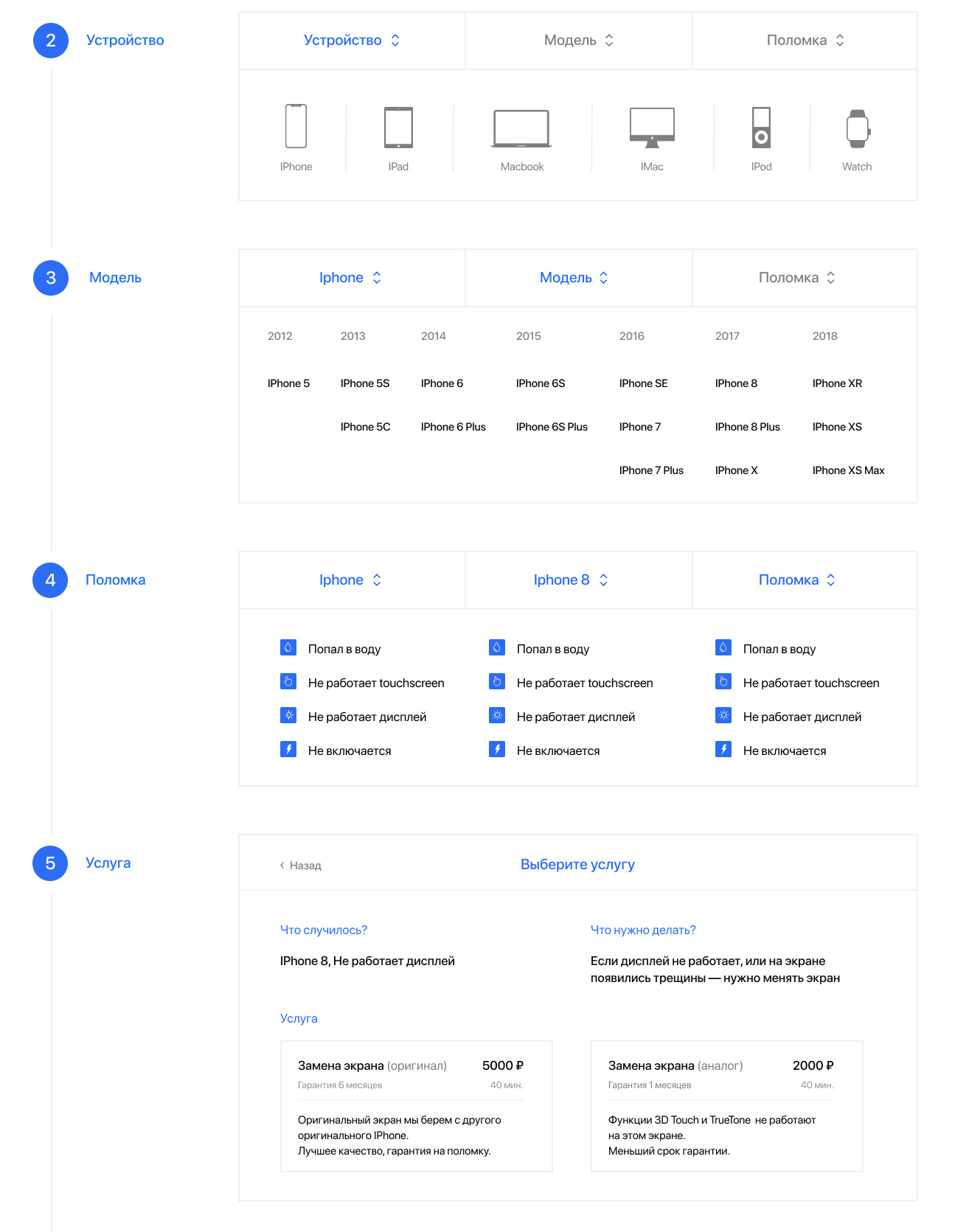
How to implement this scheme?
Hello, I am undergoing testing from the employer, there is an image that needs to be implemented in the form of a working structure. 
Initially, only the block under the marker (2) is visible, when selected, new ones are displayed (3>4>5>...)
How to implement this?
I think to use tabs, how would you solve a similar situation?
Answer the question
In order to leave comments, you need to log in
Firstly, asking such questions here is not particularly correct, since it will not be your decision.
Secondly, absolutely nothing is clear from the task.
But here's a head-on solution for you:
As soon as something is chosen, we simply remove display: none from the next block. If there is no block, then we do not remove anything.
Are you not afraid that the employer will divert your question and not accept your - even the right - decision?
Well, what is it for you, but for those who will help you here, they will definitely be offended for wasted time.
PS And my advice to you - you can't solve the problem on your own, even with the help of Google, at home, in a calm atmosphere - do not poke your nose at this vacancy. Well, it's not yours yet. Even if they take you through an oversight, then why do you need eternal nervous stress. And negative from the employer.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question