Answer the question
In order to leave comments, you need to log in
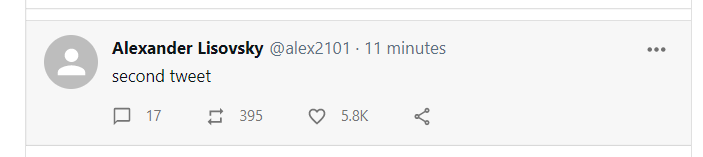
How to implement the ability to follow the link when clicking on the background?
There is a parent when clicking on which you need to follow the link, but when you click on child elements, this should not happen. I will be grateful for help

<NavLink className={classes.link} to={`/home/tweet/${_id}`}>
<Paper variant='outlined' className={classes.tweet}>
<Avatar className={classes.avatarImg} alt='avatar' />
<div>
<Link color='textPrimary' component={NavLink} to='/user'>
<Typography className={classes.nameLink} variant='caption'>
{user.fullname}
</Typography>
</Link>
<Typography variant='caption' display='inline' color='textSecondary'>
@{user.username} · {formatDate(new Date(createdAt))}
</Typography>
<Typography style={{ marginTop: '4px' }} variant='body2'>
{text}
</Typography>
<div className={classes.dropdown}>
<IconButton
size='small'
aria-label='more'
aria-controls='long-menu'
aria-haspopup='true'
onClick={handleClick}
>
<MoreHorizIcon />
</IconButton>
<Menu id='long-menu' anchorEl={anchorEl} keepMounted open={open} onClose={handleClose}>
<MenuItem onClick={handleClose}>
<EditIcon />
<Typography variant='caption'>Update tweet</Typography>
</MenuItem>
<MenuItem
onClick={() => {
deleteTweet(_id)
}}
>
<DeleteOutlineIcon color='error' />
<Typography variant='caption' color='error'>
Delete tweet
</Typography>
</MenuItem>
</Menu>
</div>
<div className={classes.navBtns}>
<div>
<IconButton edge='start' className={classes.actionsBtn} aria-label='icon'>
<ChatBubbleOutlineIcon />
</IconButton>
<span className={classes.actionsBtnCount}>17</span>
</div>
<div>
<IconButton className={classes.actionsBtn} aria-label='add an alarm'>
<RepeatIcon />
</IconButton>
<span className={classes.actionsBtnCount}>395</span>
</div>
<div>
<IconButton className={classes.actionsBtn} aria-label='add an alarm'>
<FavoriteBorderIcon />
</IconButton>
<span className={classes.actionsBtnCount}>5.8K</span>
</div>
<div>
<IconButton className={classes.actionsBtn} aria-label='add an alarm'>
<ShareOutlinedIcon />
</IconButton>
</div>
</div>
</div>
</Paper>
</NavLink>Answer the question
In order to leave comments, you need to log in
Something like this:
const ClickableArea = ({ component: Component = 'div', to, children, ...props }) => {
const history = useHistory();
const control = useRef(null);
const handleClick = useCallback((event) => {
if (event.target === control.current) {
history.push(to);
}
}, [history, control, to]);
return (
<Component ref={control} onClick={handleClick} tabIndex={-1} {...props}>
{children}
</Component>
);
};<ClickableArea
className={classes.tweet}
component={Paper}
variant="outlined"
to={`/home/tweet/${_id}`}
>...</ClickableArea>::afterdisplay: grid/flexz-index
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question