Answer the question
In order to leave comments, you need to log in
How to implement circle rewind animation?
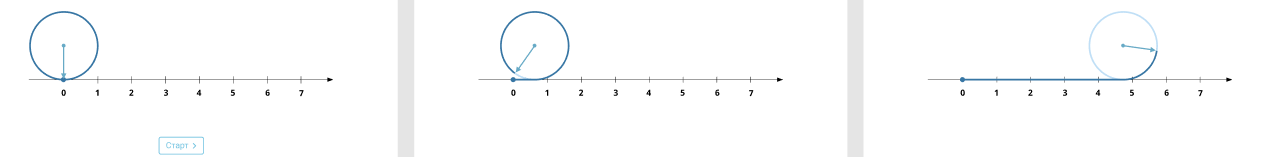
Help solve the following problem, you need to implement the animation of the circle rewinding to a straight line. Any ideas or suggestions?  Thank you.
Thank you.
Answer the question
In order to leave comments, you need to log in
I sketched a small example, it can lead you to the right decision,
I suggest making an svg circle and removing the border from it gradually and at the same time shifting the circle to the right the
second animation is drawing the line
https://codepen.io/freislot/pen/KywqZw
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question