Answer the question
In order to leave comments, you need to log in
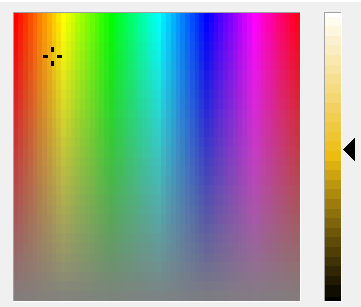
How to make a gradient from the darkest to the lightest shade of the same color on the canvas?
How on canvas can I make the selected color in the square palette appear in different shades in the palette on the right (as in paint)?
(first palette made with getBoundingClientRect and addColorStop).
The color is selected by clicking on the canvas itself using getImageData.

Answer the question
In order to leave comments, you need to log in
About 100 years ago, I wrote a color picker on canvas just like in Photoshop.
Krch esteem about HSV. In fact, in the square we have saturation (S - saturation) from 0 to 100 on the player, hue (H-hue) from 0 to 360 on x, and brightness (V -value) on the right is also from zero to one hundred (this is if as in paint as on your screen), the transfer function from hsv to rgb is in my example
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question