Answer the question
In order to leave comments, you need to log in
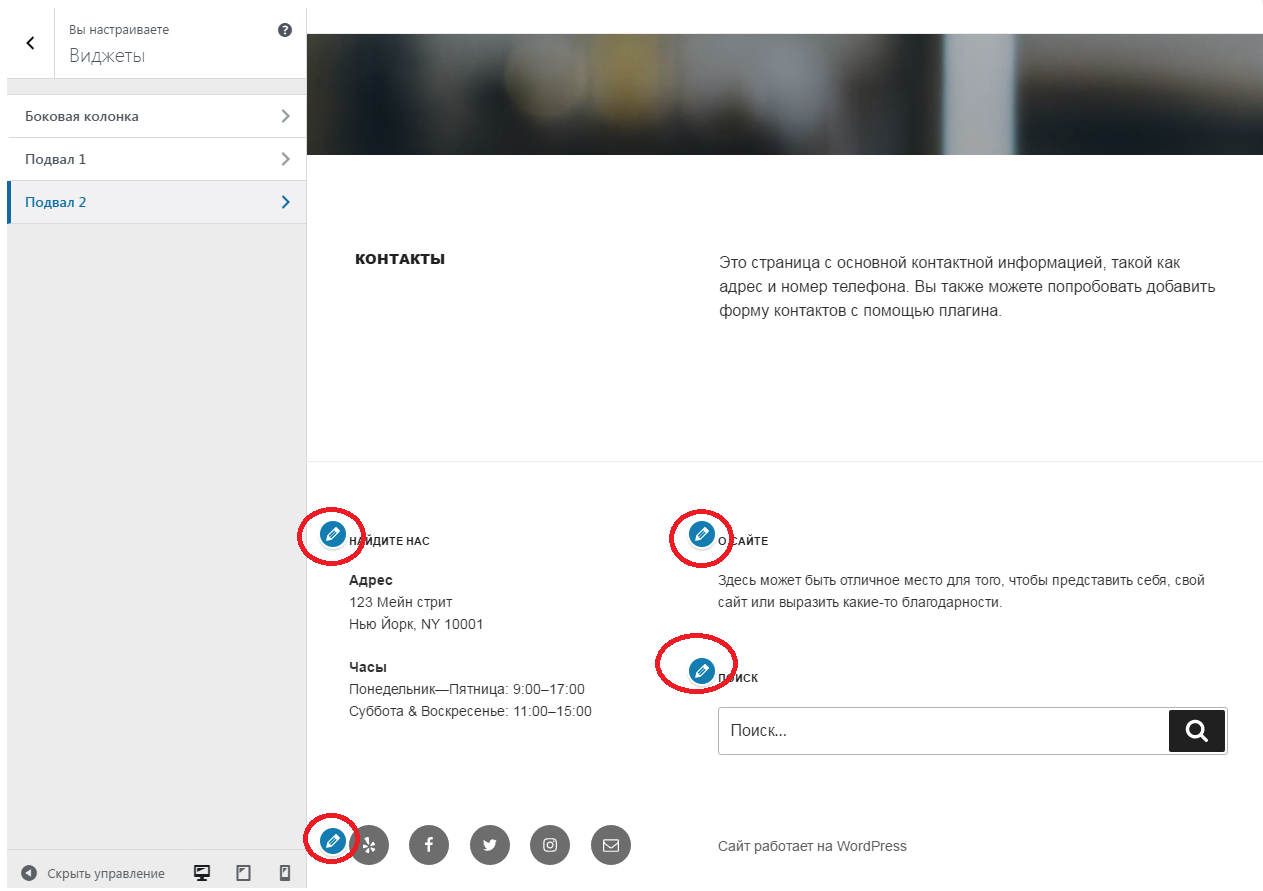
How to implement block editing links in Wordpress Theme Customizer?
The new theme from wordpress twenty seventeen has a new feature in the theme customizer - these are "blue pencils" that link to settings blocks. How is this implemented in the code so that it is displayed in the theme customizer in your theme? 
Here is the code
add_action('customize_register', function($wp_customize) {
$wp_customize->add_section('example_section_one', array(
'title' => 'Слайд 2',
'description' => 'Измнить текст',
'panel' => '', // Not typically needed.
'priority' => '',
'capability' => 'edit_theme_options',
'theme_supports' => '', // Rarely needed.
));
$wp_customize->add_setting('example_textbox', array(
'type' => 'theme_mod', // or 'option'
'capability' => 'edit_theme_options',
'theme_supports' => '', // Rarely needed.
'default' => '',
'transport' => 'refresh', // or postMessage
'sanitize_callback' => '',
'sanitize_js_callback' => '', // Basically to_json.
));
$wp_customize->add_control('example_textbox', array(
'type' => 'text',
'priority' => '', // Within the section.
'section' => 'example_section_one', // Required, core or custom.
'label' => 'Изменить текст',
'description' => __('This is a date control with a red border.'),
'input_attrs' => array(
'class' => 'my-custom-class-for-js',
'style' => 'border: 1px solid #900',
'placeholder' => __('text'),
),
'active_callback' => 'is_front_page',
));
});Answer the question
In order to leave comments, you need to log in
There it is a little more complicated https://make.wordpress.org/core/2016/11/10/visible... here is the article. You need to google about wordpress 4.7 customizer partials (or Selective Refresh)
Simply create editable blocks using the Customizer API (menus, widgets, etc.). The pencils will appear.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question