Answer the question
In order to leave comments, you need to log in
How to implement a long slide in slick-slider?
I have a central slider which is implemented using slick slider. One slide won't interfere with the size of the slider, so it needs to add a horizontal scroll. Question: how to implement it?
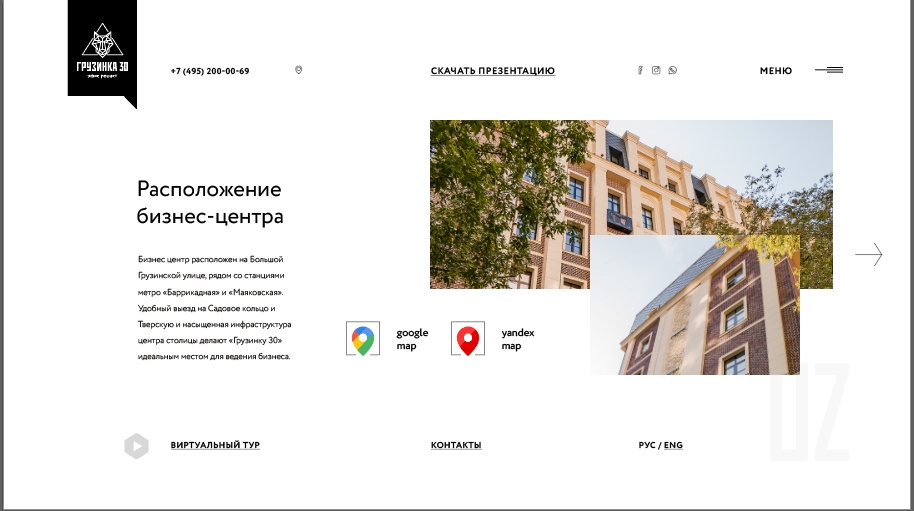
Normal slide:

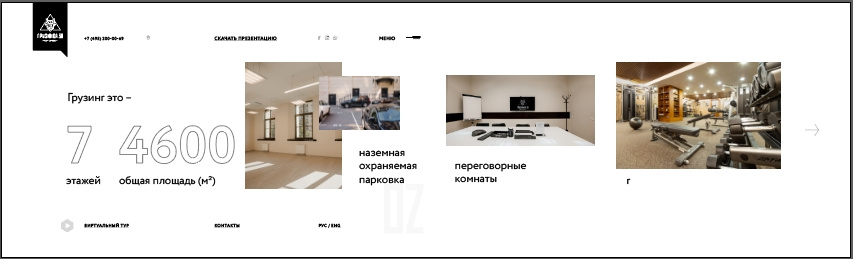
Long slide:

Answer the question
In order to leave comments, you need to log in
The best solution is to give the designer an insolent red face and explain that a slider with a scroller is something else guano. The slider must be displayed by itself, without the participation of the user.
Solution one - cut the picture into several, reasonable length
Solution two, if the designer turned out to be stronger, automatically, animation, scroll the long slide from the beginning of the frame to the end, during the demonstration of the slide itself. It is placed in the slider's afterChange method. Calculate image size, slide window size, demo time and animate the difference.
something like this https://jsfiddle.net/jcoa5L6x/2/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question