Answer the question
In order to leave comments, you need to log in
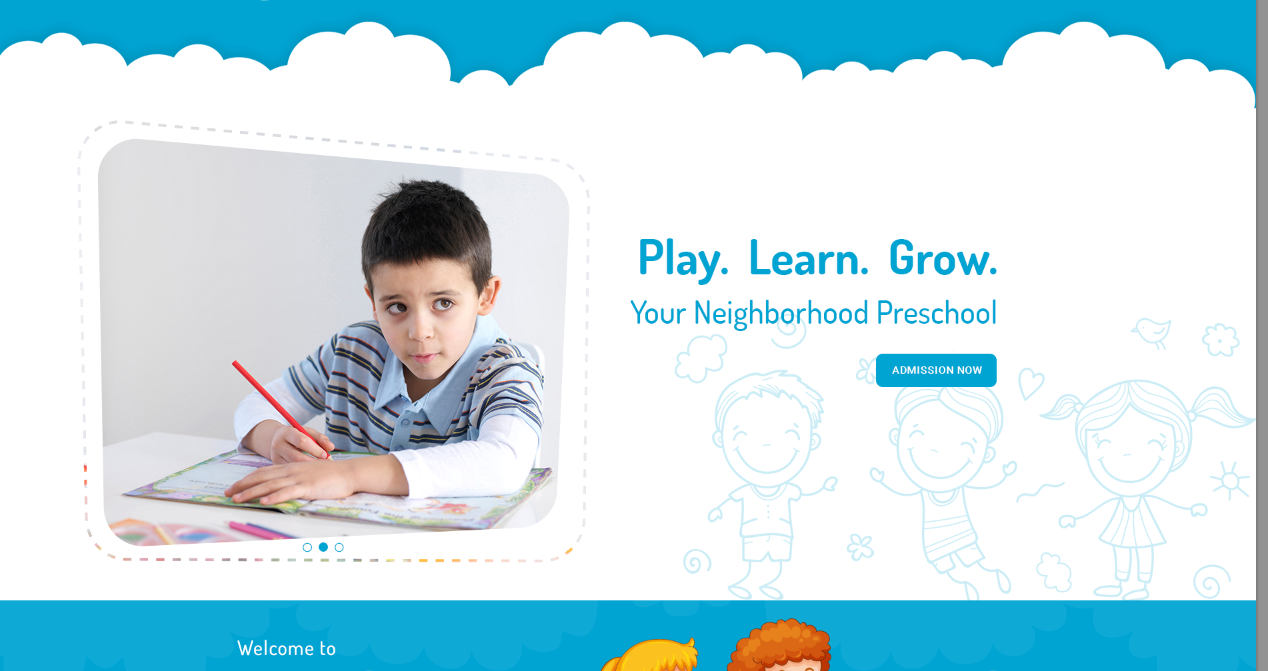
How to implement a "curve" slider with a transparent dotted border?
Hi all! The question arose of how to implement such a slider:
Link to the picture: https://hkar.ru/QyXJ

Something I'm dumb... maybe someone has some thoughts. There should be something like a mask on top, as I understand it, through which the picture of the slider itself in a transparent brothel shines through. How can this be done? Well, the plus is that he was the same "curve".
Answer the question
In order to leave comments, you need to log in
You have it, there is a transparent picture, which has a dotted line around the edges. A slider is placed under this picture.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question