Answer the question
In order to leave comments, you need to log in
How to implement a block wider than .container?
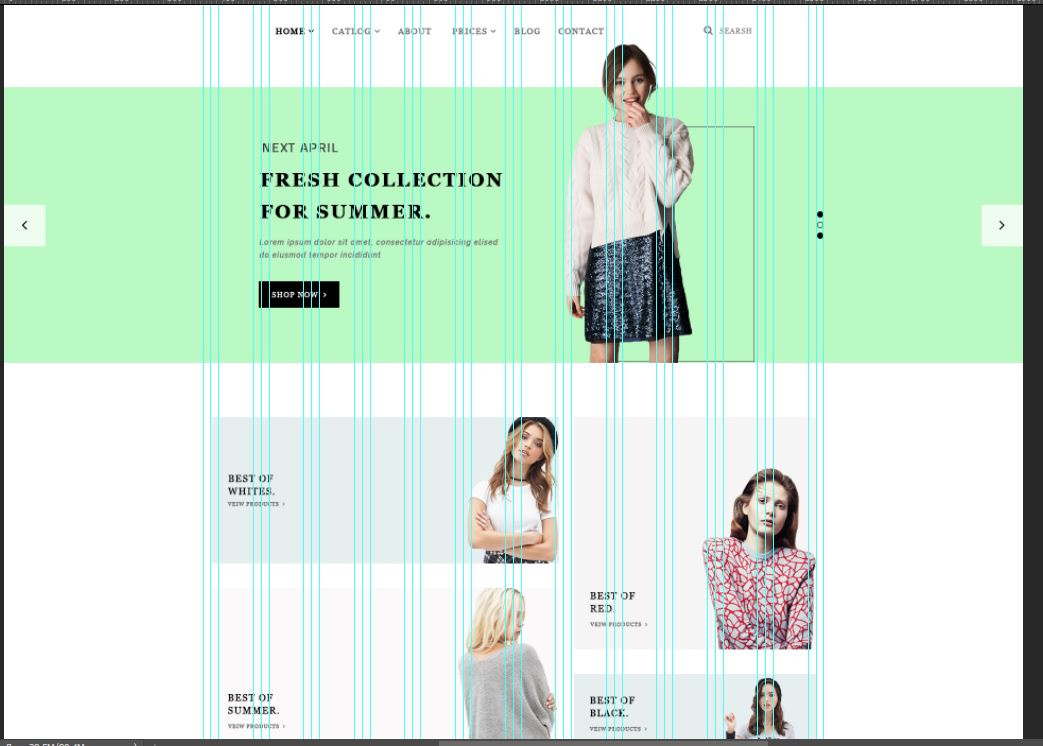
Good evening, I'm just learning layout and in my second project I came across such a layout, everything is quite simple, except for the block with a green background, the buttons for switching the carousel are located at the edges of the layout (its width is 1920px), behind the width of the grid, as in this case describe such a block? After all, on devices with a display width of less than 1920px, the buttons will not fit on the page? It is also interesting how this is solved when using Bootstrap.
Answer the question
In order to leave comments, you need to log in
<header>
<div class="wrapper">
контент
</div>
</header>
<div class="green">
<div class="wrapper">
контент
</div>
</div>
<div>
<div class="wrapper">
контент
</div>
</div>.wrapper{
width: 1200px;
margin: 0 auto;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question