Answer the question
In order to leave comments, you need to log in
How to highlight the row or column in which the cursor is active (vue-excel-editor)?
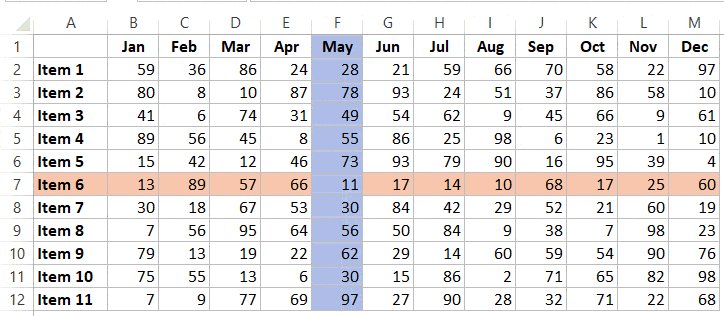
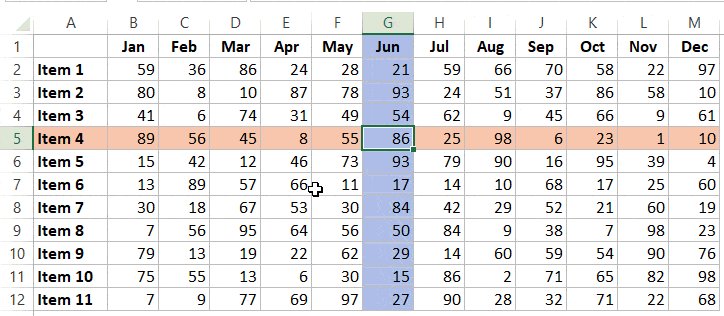
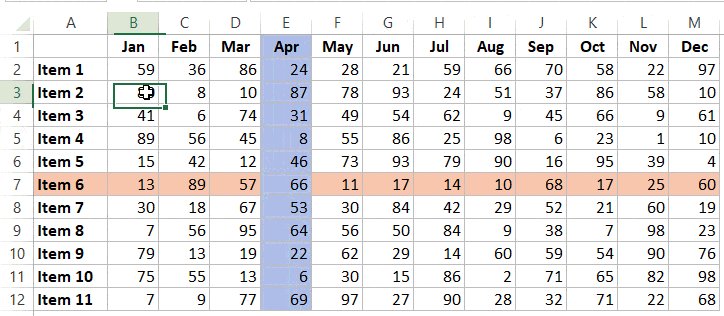
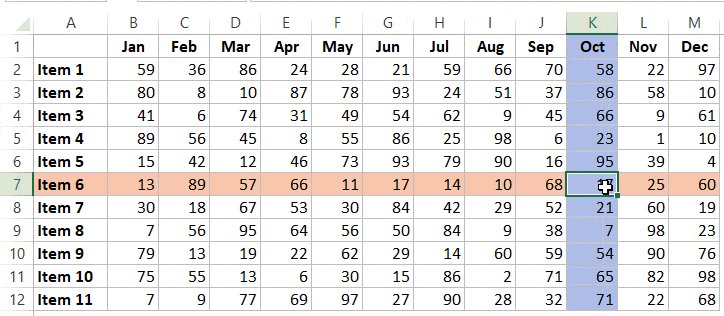
It is necessary to highlight the row and column in which the cursor is active
<template>
<vue-excel-editor v-model="jsondata">
<vue-excel-column field="user" label="User" />
<vue-excel-column field="name" label="Name" />
<vue-excel-column field="phone" label="Contact" />
<vue-excel-column field="gender" label="Gender" />
<vue-excel-column field="age" label="Age" />
<vue-excel-column field="birth" label="Date Of Birth" />
</vue-excel-editor>
</template>
Answer the question
In order to leave comments, you need to log in
data: () => ({
columns: [
{ field: '...', label: '...' },
{ field: '...', label: '...' },
...
],
focused: {},
...
}),
methods: {
rowStyle(row) {
return row === this.focused.record && {
backgroundColor: 'red',
};
},
cellStyle(row, cell) {
return cell.name === this.columns[this.focused.colPos]?.field && {
backgroundColor: 'orange',
};
},
},<vue-excel-editor
:row-style="rowStyle"
:cell-style="cellStyle"
@cell-focus="focused = $event"
...
>
<vue-excel-column
v-for="n in columns"
v-bind="n"
:key="n.field"
/>
</vue-excel-editor>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question