Answer the question
In order to leave comments, you need to log in
How to hang a handler in DataGrid Material Ui?
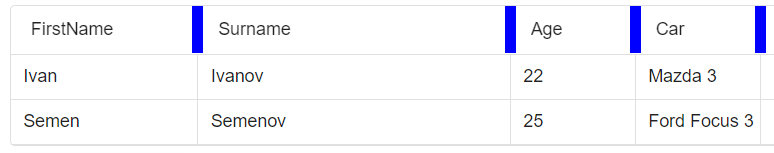
Hello! I took the DataGrid component from the Material UI library. I need to make columns resizable on click and mouse movement, like in Excel. How can I hang a mouseDown handler on an element that is between the borders of the table columns?

import React from 'react'
import { DataGrid } from '@mui/x-data-grid'
const DataGridTable = () => {
const columns = [
{
field: 'FirstName',
sortable: false,
editable: true,
cellClassName: 'themeCell',
headerClassName: 'themeHeader',
width: 150
},
{
field: 'Surname',
sortable: false,
editable: true,
cellClassName: 'themeCell',
headerClassName: 'themeHeader',
width: 250
},
{
field: 'Age',
sortable: false,
editable: true,
cellClassName: 'themeCell',
headerClassName: 'themeHeader',
width: 100
},
{
field: 'Car',
sortable: false,
editable: true,
cellClassName: 'themeCell',
headerClassName: 'themeHeader',
width: 100
},
]
const rows = [
{
id: 1,
'FirstName': 'Ivan',
'Surname': 'Ivanov',
'Age': 22,
'Car': 'Mazda 3',
},
{
id: 2,
'FirstName': 'Semen',
'Surname': 'Semenov',
'Age': 25,
'Car': 'Ford Focus 3',
},
]
return (
<>
<DataGrid
columns={columns}
rows={rows}
density="compact"
disableColumnMenu={true}
hideFooter={true}
autoHeight
disableSelectionOnClick={false}
sx={{
'& .themeCell': {
borderRight: '1px solid #E0E0E0',
borderBottom: '1px solid #E0E0E0'
},
'& .themeCell:focus': {
outline: 'solid #1976d2 1px !important'
},
'& .themeHeader': {
borderRight: '1px solid #E0E0E0',
},
'& .MuiDataGrid-columnSeparator': {
// opacity: '0 !important'
position: 'absolute',
display: 'block',
height: '100%',
width: '9px !important',
background: 'blue',
right: '-5px',
zIndex: 100,
top: 0,
cursor: 'col-resize',
},
'& .MuiDataGrid-columnSeparator svg': {
display: 'none'
}
}}
/>
</>
)
}
export default DataGridTableAnswer the question
In order to leave comments, you need to log in
I see three options
1) Buy a license from them
https://mui.com/components/data-grid/#commercial-v...
2) Write it yourself
3) Pay to be written
The price, by the way, is very divine
https:// material-ui.com/store/items/material-ui-pro/
Compare with
https://www.ag-grid.com/license-pricing.php
https://www.telerik.com/kendo-react-ui /pricing/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question