Answer the question
In order to leave comments, you need to log in
How to give classes if there is a large nesting?
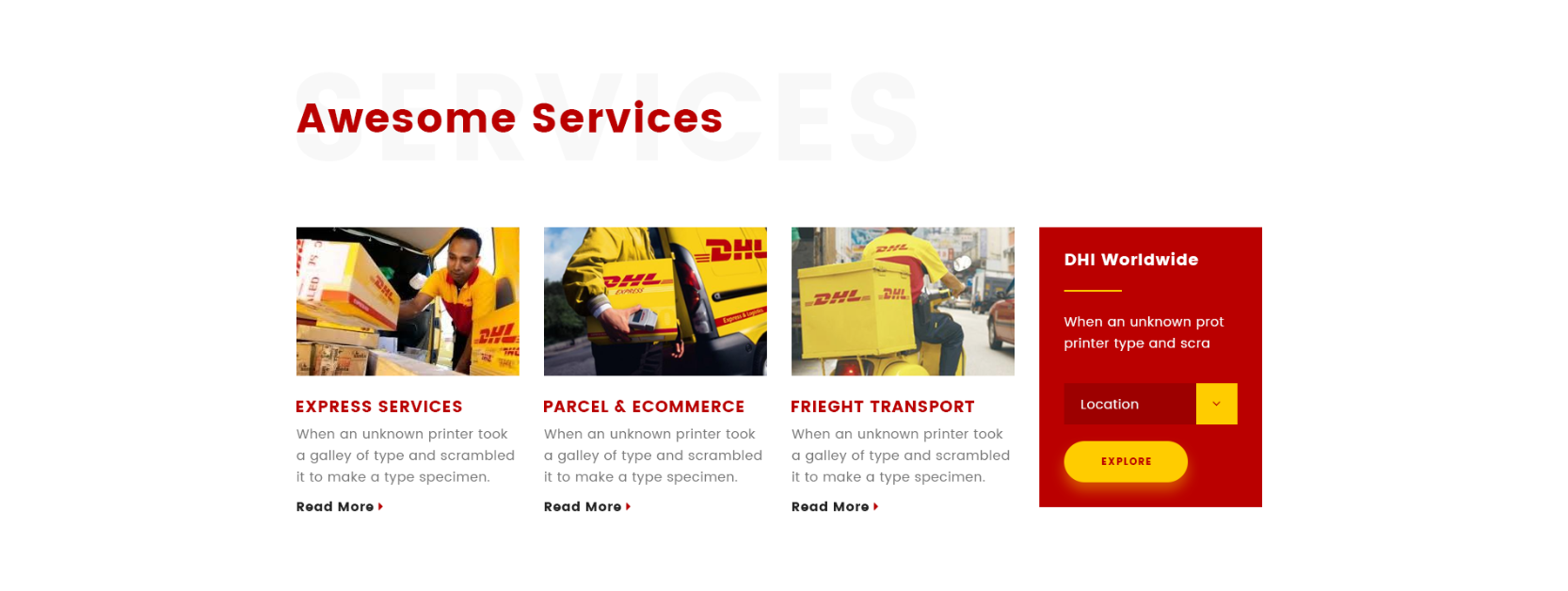
There has always been a problem with block names. What to do in this situation? I need to make a "Services" section, in which there are 3 blocks, exactly, of these services.
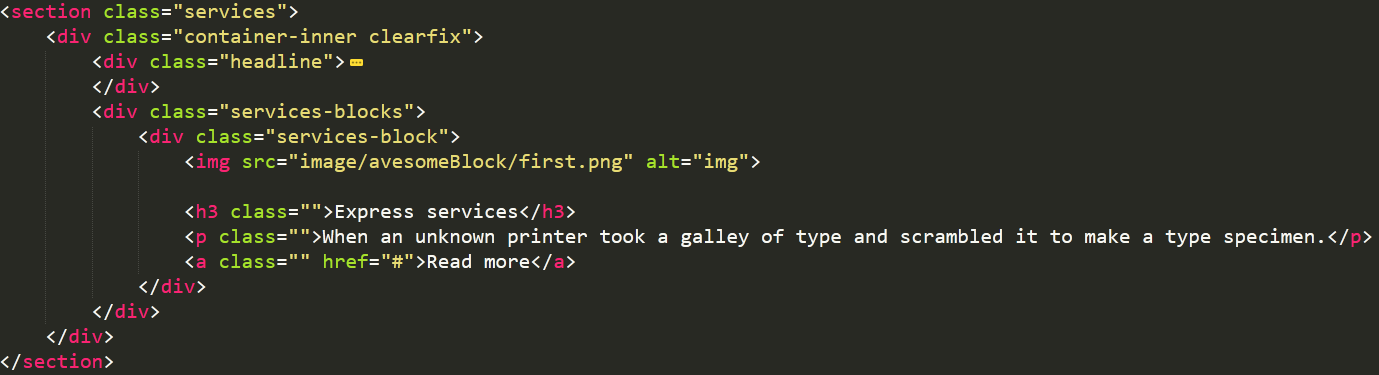
On the HTML code, I wrapped these 3 blocks in another one and called it "services-blocks", and I called the elements (blocks) of the main block "services-block" (that is, the main one is called "Service-blocks", and the children of this block "Service block"). How to be further?
What is the name of the picture, the title of this block, its description...? And have I done the right thing up to this point (BEM methodology)?

Answer the question
In order to leave comments, you need to log in
It is best to read the official documentation , everything is clearly written in it.
I would do like this:
<section class="services-list">
<h2 class="content-title services-list__title">Awesome services</h2>
<article class="services-item">
<img class="services-item__img" src="#" alt="">
<h3 class="services-item__title">Express Services</h3>
<p class="services-item__desc">Lorem ipsum.</p>
<a class="services-item__link" href="#">Read more</a>
</article>
</section>Read this article , maybe you will catch the idea from there)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question