Answer the question
In order to leave comments, you need to log in
How to get year from date (problem with getFullYear)?
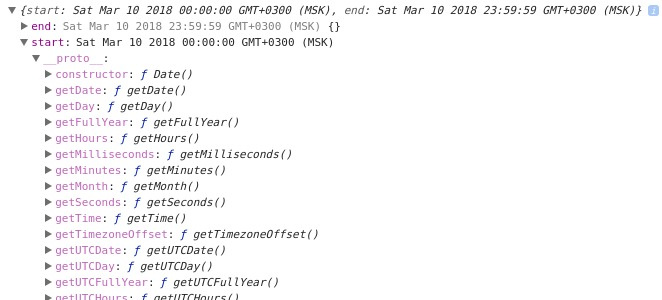
This code console.log( this.props.dateRange)outputs: 
dateRange- an object, this.props.dateRange.start- also an object,
why can't I output this.props.dateRange.start.getFullYear?
Throws an error cannot read property 'getfullyear' of undefined.
What is the problem?
Answer the question
In order to leave comments, you need to log in
You most likely have a lifecycle issue. Perhaps the props are dynamically updated after the component is mounted, or something similar happens. The problem is not that you can't get the year, but that instead of dateRange you get an empty object (or an object that does not have a start property or it does, but is undefined).
Understand the lifecycle of your component and add appropriate validation checks to its props.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question