Answer the question
In order to leave comments, you need to log in
How to get token from header?
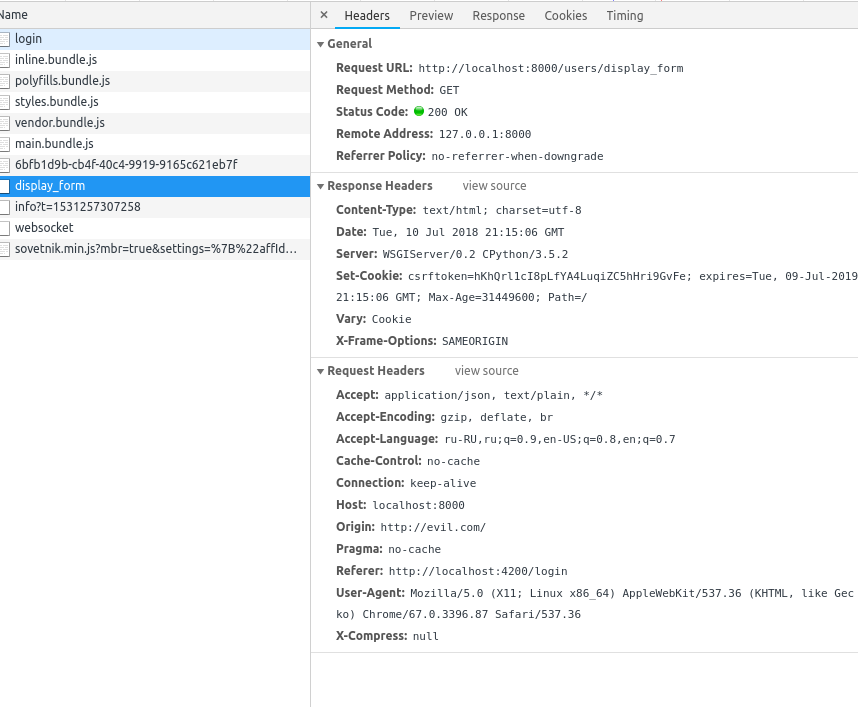
From the front end on angular6 I have a page with a form. To sign it with a csrf token, I make an asynchronous request to the backend on the ngOnInit event, which returns the generated token in the header: 
In this case, the cookie is not set, but I don’t need it, since I plan to take the csrf token from the header.
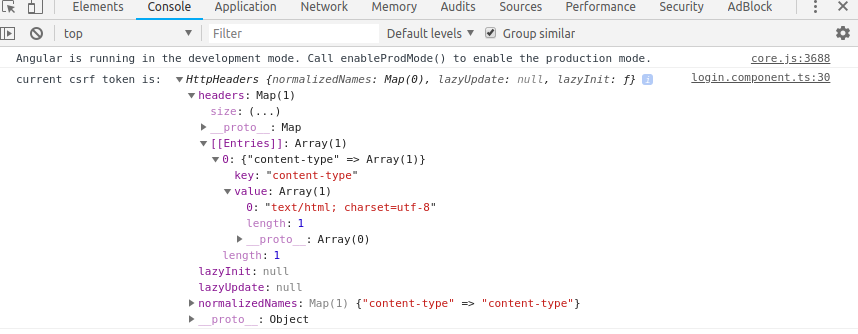
Next, after receiving a response from the server, I try to get the token from the header like this:
this.tokensService.getCsrfToken().subscribe(resp => {
console.log('current csrf token is: ', resp.headers);
// console.log('current csrf token is: ', resp.headers.get('Set-Cookie'));
});
Set-Cookie: csrftoken=hKhQrl1cI8pLfYA4LuqiZC5hHri9GvFe;import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs/Observable';
import { Config } from '../config';
@Injectable()
export class TokensService {
constructor(private httpClient: HttpClient) { }
getCsrfToken(): Observable<Object> {
return this.httpClient.get(Config.host + 'users/display_form', { observe: 'response', responseType: 'blob' });
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question