Answer the question
In order to leave comments, you need to log in
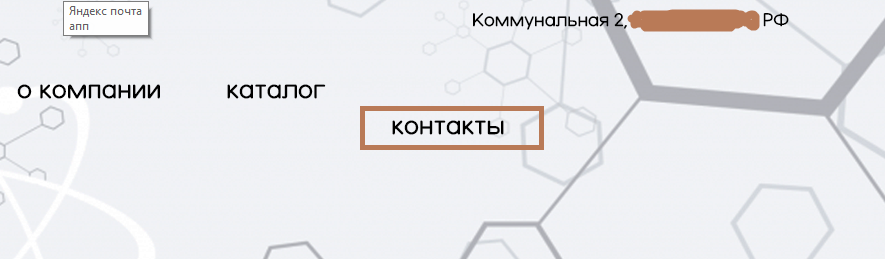
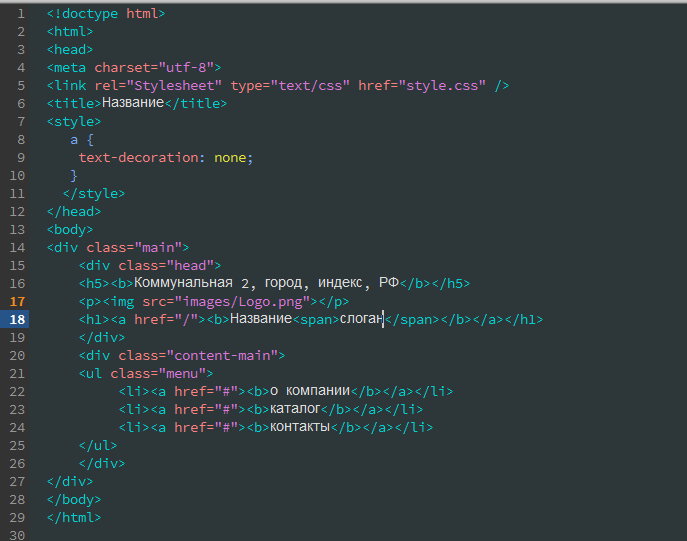
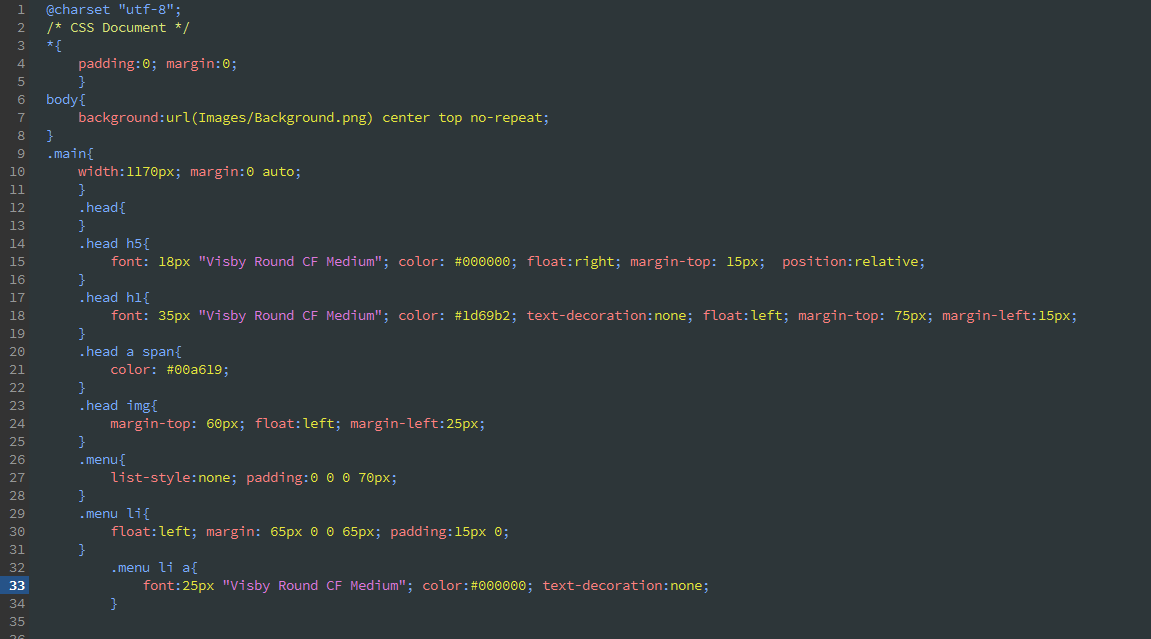
How to get rid of text menu offset in HTML?
Hello! To learn how to write websites in HTML, I created a website layout in Photoshop and started to typeset it in Dreamweaver. The problem I'm having is that the menu items are pushed down due to the text above the menu. How can this be avoided now and in the future? Attached screenshots below. 


Thank you!
Answer the question
In order to leave comments, you need to log in
If it doesn't fit, why not make the margin smaller? And you are using float for list items but not using clearfix. This can also cause problems.
write your original text here , it will greatly simplify the task.
* Paint over what you would not like to show everywhere)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question