Answer the question
In order to leave comments, you need to log in
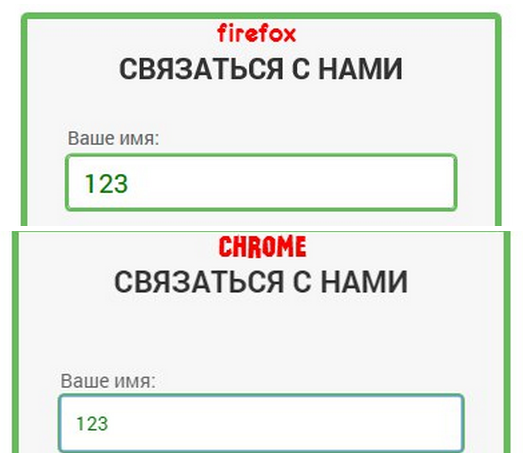
In different browsers - different colors, how to solve the problem?
 :focus is in input , but the colors are different in different browsers.
:focus is in input , but the colors are different in different browsers.
Chrome displays the wrong color, Firefox is correct.
$green-color: #67bc5c;
&:focus {
box-shadow: $green-color 0 0 0 2px;
border-radius: 3px;
border-color: $green-color;
}Answer the question
In order to leave comments, you need to log in
Here it seems like an overlay box-shadowand outline, add outline:none;
PS checked on your site, it is
Main.css on line 50 sets other values joxi.ru/8An5Qexi3Blx2O
In my Chrome and Firefox, the text in the fields is displayed the same way. See your browser settings.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question