Answer the question
In order to leave comments, you need to log in
How to express the desired sequence through nth-of-type?
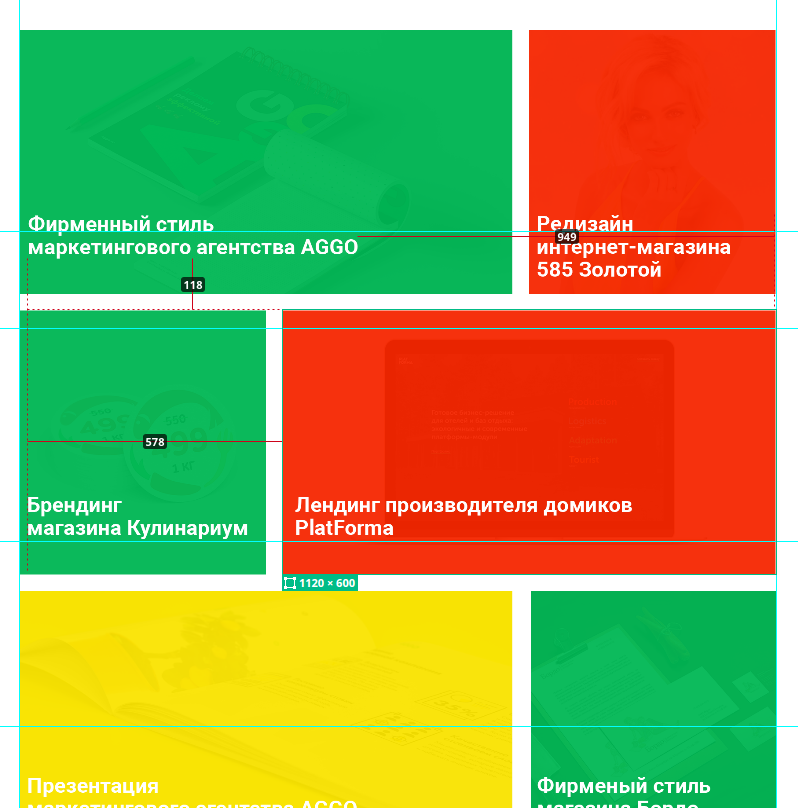
There is a kind of list that I would like to implement through nth-of-type, without resorting to modifiers and javascript. 
Basically I need to roll flex-basis 1 into: 2, 3, 6, 7, 10, 11 etc.
flex-basis 2 into: 1, 4, 5, 8, 9, 12, 13 etc.
UPD who seeks, he will always find.
atmpl.ru/index/generator_nth_child_bootstrap Let's summarize
what worked:
elem(row){
@extend %row;
@extend %row--wrap;
}
elem(item){
padding-bottom: 30px;
width: 100%;
&:nth-of-type(2n+1){
padding-right: 40px;
}
&:nth-of-type(4n+1), &:nth-of-type(4n+4){
max-width: 560px;
}
&:nth-of-type(4n-2), &:nth-of-type(4n-1){
max-width: 1120px;
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question