Answer the question
In order to leave comments, you need to log in
How to get fetch request ready?
Hey!
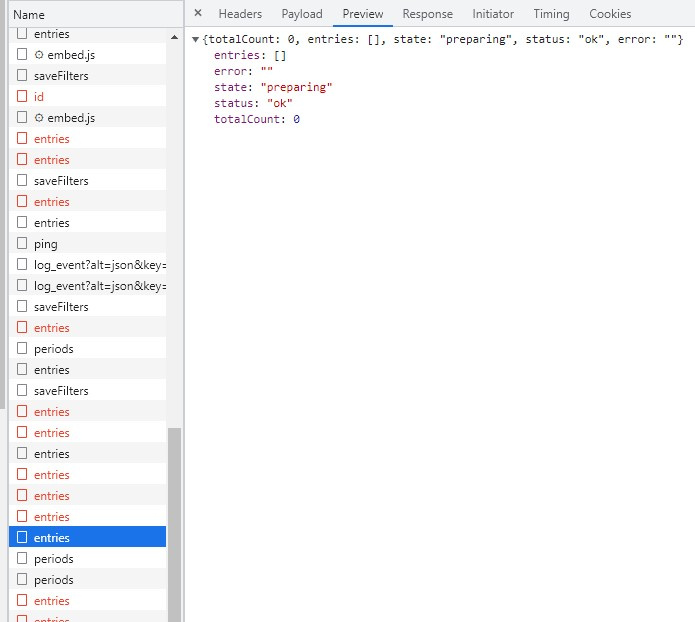
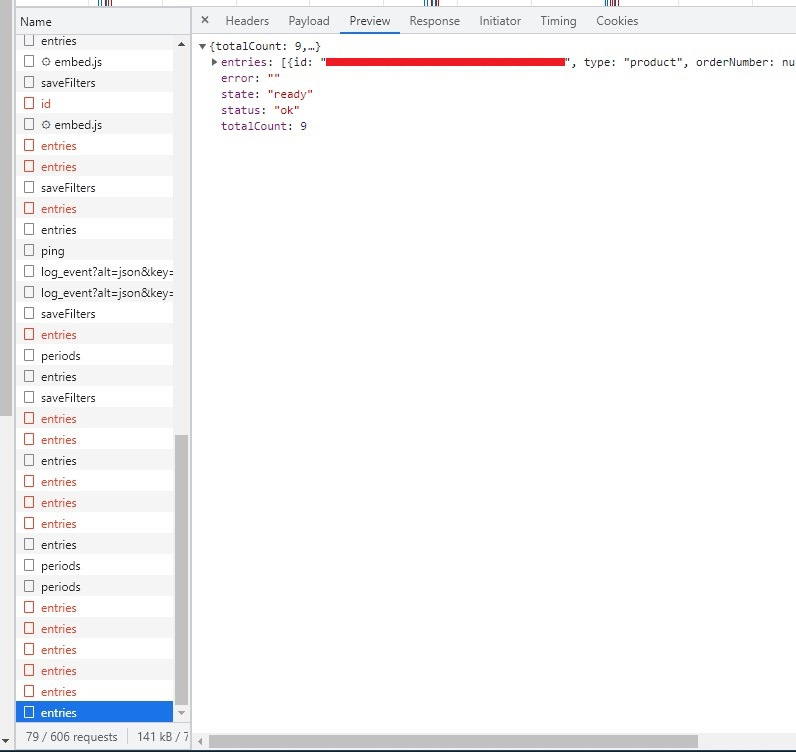
There was a problem using fetch , when making a request to the browser, I may not receive data due to the fact that before json is ready, the site can send another identical response, which says that json is being prepared, and also has no data - only an empty array
Empty response

Response with json

How to get the response I need?
Answer the question
In order to leave comments, you need to log in
Jeff_Parker , here is the correct one:
(async function() {
var response = { state: "" };
do {
try {
var response = await (await fetch(`https://website/dashboard/entries?_=${currentTime}`, {
"method": "POST",
"headers": {
"accept": "*/*",
"accept-language": "ru-RU,ru;q=0.9,en-US;q=0.8,en;q=0.7",
"content-type": "application/x-www-form-urlencoded; charset=UTF-8",
"sec-ch-ua": "\" Not A;Brand\";v=\"99\", \"Chromium\";v=\"98\", \"Google Chrome\";v=\"98\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Windows\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-origin",
"sellerboard-account-id": ID[1],
"sellerboard-user-id": "user-id",
"x-requested-with": "XMLHttpRequest",
"cookie": `PHPSESSID=${cookiesPHP}; ${cookiesNoPHP}`,
"Referer": "https://website/dashboard/",
"Referrer-Policy": "strict-origin-when-cross-origin"
},
"body": `dashboardSessionId=${SESSIONID_param}&viewType=panels&entryType=product&periodStart=${periodStart}&periodEnd=${periodStart}&periodicity=period&sortField=units&sortDirection=desc&page=1&groupByAsin=&groupBy=&rangeStart=${rangeStart}&rangeEnd=${rangeEnd}&rangePeriodicity=month&trendsParameter=sales`
})).json();
if (response.state != "ready") {
console.log("Данные еще в процессе подготовки, повтор запроса через 1 сек.");
await new Promise(function(s) { setTimeout(s, 1000); });
}
}
catch (err) {
console.error(err);
console.log("Ошибка выполнения запроса, повтор попытки через 1 сек.");
await new Promise(function(s) { setTimeout(s, 1000); });
}
} while (response.state != "ready");
console.log("Данные готовы, вывод ниже:");
console.dir(response);
})();Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question