Answer the question
In order to leave comments, you need to log in
How to get data from MobX storage?
There is index.js:
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter as Router, Switch, Route } from 'react-router-dom';
import { Found } from 'components/pages';
import { NotFound } from 'components/pages';
import { Provider, inject, observer } from 'mobx-react';
import { routes } from 'routes/routes';
import UserStore from 'store/UserStore';
import * as overrides from 'overrides/overrides';
import './_index.scss';
const stores = {
UserStore
};
const Root = inject('UserStore')(observer(({ UserStore }) => {
const { user, getUser } = UserStore;
const currentCabinet = localStorage.getItem('currentCabinet');
const correctPaths = routes[currentCabinet] && Object.keys(routes[currentCabinet]).map(route => routes[currentCabinet][route].path);
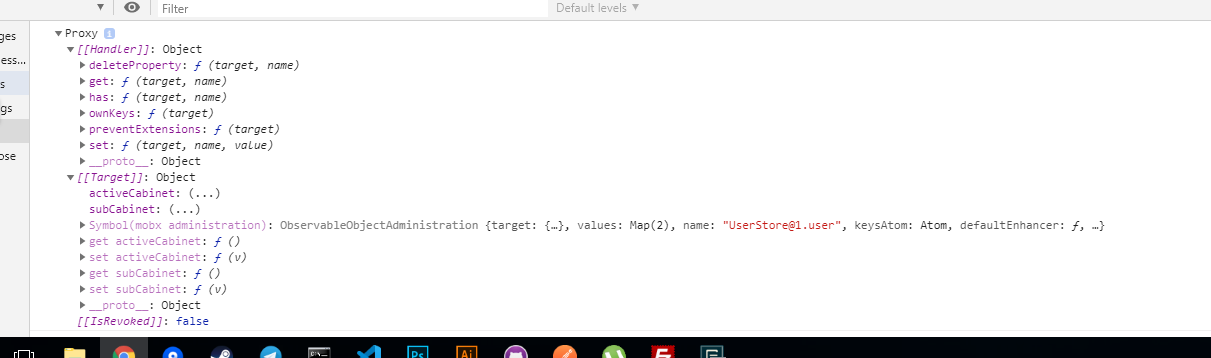
console.log(user) // Выводит Proxy
return (
<Router>
<Switch>
<Route exact path = { correctPaths } component = { Found } />
<Route path = '*' component = { NotFound } />
</Switch>
</Router>
)
}));
ReactDOM.render((
<Provider { ...stores }>
<Root />
</Provider>
), document.querySelector('#Root'));
// Хранилище пользователя
import { action, observable, runInAction, decorate } from 'mobx';
import { request } from 'helpers';
import { BASE_URL } from 'constants/constants';
class UserStore {
user = {
activeCabinet: 'asd',
subCabinet: null
}
// Получение пользователя
async getUser() {
const response = await request(`${BASE_URL}/api/user`);
if (response.status === 200) {
const data = await response.json();
const user = Object.clone(this.user, data);
runInAction(() => this.user = user);
}
}
}
decorate(UserStore, {
'user': observable,
'getUser': action.bound
});
export default new UserStore();get(user, 'activeCabinet'). Is it possible to get it directly?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question